mac原型设计工具:原型设计,简而言之就是对一个产品最初始的设计。原型设计工具的主要功能是负责定义需求...

游戏介绍
Origami Mac版是一款Mac OS平台上基于Quartz Composer的交互原型设计工具,软件功能强大,操作简单。Origami Mac版这款工具可在无需编程的情况下轻松实现与设计原型进行交互。并且Origami无需编程背景,新发布的Paper从项目设计之初所有的原型设计都是采用Origami来实现。这是一款非常实用的原型设计工具,有详细的教程教你很容易就能上手。而且软件体积很小,不占资源。欢迎来9553免费的下载使用。

功能介绍
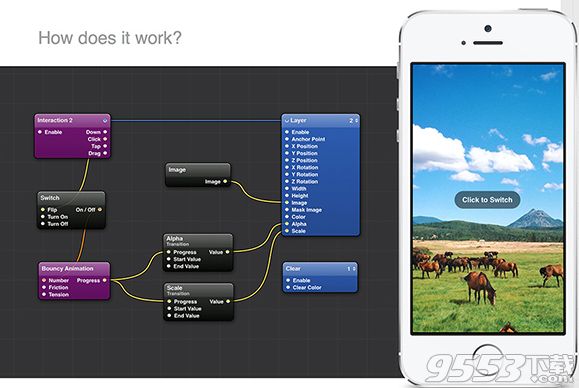
产品设计中最重要的环节是对于想法和细节的把握,之前只能使用白板或手绘想法,现在Origami能够帮助快速实现并验证这些想法。当团队感觉良好以后,我们会传播给公司中更多的人,进而改进产品。……在使用 Origami 之前,我们需要做大量的静态图来展示想要实现的效果,现在我们可以拿一个和最终产品一样使用方式的原型来做展示。

Origami的开发团队鼓励开发者发挥想象力来创建更多的交互案例,团队也考虑将Origami所设计的原型跑在平板或者移动设备上,目前在其 Facebook 社区中已经有大量的第三封案例可以提供下载学习,也许 Origami 会带来应用设计的革新,引发“交互设计开源”的潮流,让我们拭目以待。

使用方法
安装分三步:
(1)请确保Mac OS X系统版本在10.8以上;
(2)安装Quartz Composer;
(3)安装Origami。
安装QC和Origami都可以在Origami的介绍页面找到下载链接:http://facebook.github.io/origami/。页面提供的QC的安装地址因为在Facebook服务器上,所以可能需要“翻墙”。如果从苹果官网下载QC的话,需要使用开发者账号。安装过程很简单,就不详述了。

Hello Origami
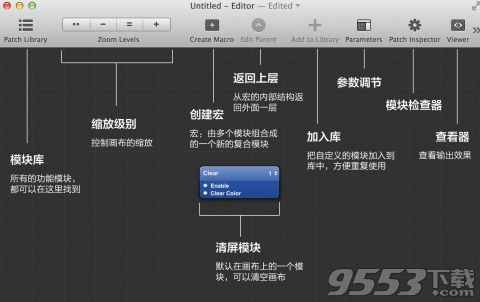
打开Quartz Composer,选择新建一个空模板,我们来看一下主界面的功能(如图1所示)。
首先,我要解释一下“模块”(Patch)这个概念。图1中间的蓝色“Clear”就是一个模块,它的功能是将整个屏幕清空刷新成某个特定颜色。
在QC中,有400多个模块,每个模块实现一个小功能,使用QC就是将这些模块像搭积木一样拼装在一起的过程。所有的模块都可以在主界面顶部工具栏最左侧的模块库找到。
QC中模块分为以下多种。
圆角是普通模块。
四角是尖的模块叫“宏”(Macro),可以双击进入详细编辑(点击工具栏Edit Parent返回上层)。
蓝色的是输出模块,会在查看器(Viewer)的画布中看到。输出模块的右上角有个数字,表示这个图层的顺序,数字越小的图层越在下面,下面的图层会被上面的盖住。
模块的左侧和右侧分别有一些点,左侧的是输入接口,右侧的是输出接口。将A模块右侧的输出点连接到B模块左侧的输入点,即可完成将A的结果传递给B的任务。

接下来,我们做一个最简单的Demo,向世界问个好。
点击主界面顶部工具栏最左侧的Patch Library(快捷键:Command+回车,经常用到请熟记),在搜索框输入“Text Layer”(不区分大小写),回车。可以看到画布上多了一个模块,这个模块的作用是在屏幕上绘制一个显示文字的层。
在Text Layer左侧的输入口“Text”上双击,将文字改成“Hello Origami”。
点击主界面工具栏上的“Viewer”(快捷键:Command+Shift+V,也经常用到),可以看到黑色的背景上出现了熟悉的画面。
搞定!我们已经用Origami完成了一个最简单的Demo,不过似乎没有太多成就感呀!别着急,我们再来一个稍微复杂点的,这次我们做一个带手机界面,并且可以交互的。
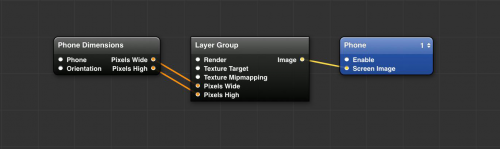
1. 首先,我们需要三个模块来搭建基本的手机框架:Phone、Phone Dimensions、Layer Group。Phone会在屏幕上绘制一个手机,Phone Dimensions控制手机的类型(iPhone/Android Phone/iPad)和手机的朝向(竖的/横的),Layer Group是一个宏,用来承载屏幕中需要显示的内容。
2. 将这三个模块按照图2的顺序依次连接,完成基本框架搭建。此时打开Viewer,发现已有一个手机显示了,不过屏幕中间没有任何内容(隐藏的快捷键:按“F”键可让手机屏幕铺满全屏)。
3. 接下来我们制作手机屏幕上的内容。双击Layer Group,进入内部。在画布上添加四个模块(Interaction 2、Fill Layer、Switch、Color Transition),并按照图3的方式相连。将Color Transition的Start Color和End Color设置为黑色和白色。
4. 搞定。打开Viewer预览一下,点击屏幕时,背景色会在黑色和白色之间切换。
恭喜你走进了Origami的世界。
相关专题
- mac原型设计工具
