浏览器插件:浏览器插件是对浏览器功能进行一个补充作用的程序,它拥有自己的运行方式,能...

软件介绍
谷歌Web开发格式化高亮插件是一款小巧实用的浏览器插件,这款软件不仅支持各种数据类型的语法高亮,而且操作也很简单,因此有需要的赶紧来下载吧!

基本简介
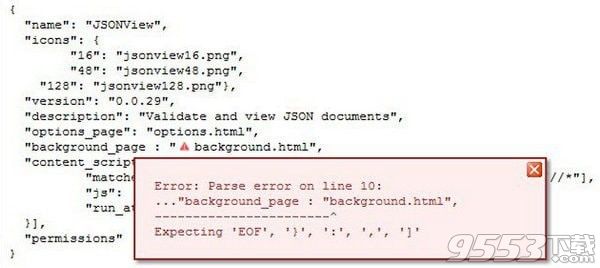
通常来讲,json数据一般没有经过格式化或经过了unicode编码,没有缩进,没有换行等,给开发者阅读造成了一定困难。而jsonview插件可以自动对json数据转码,缩进,格式化,直接显示出格式化后的数据,同时它还支持各种数据类型的语法高亮,以及节点的收缩和展开等。使得开发人员可以更好的阅读信息。
安装教程
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。

方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
常见问题
问:关于如何设置JSONView语法高亮?
答:jQuery JSONView插件中的语法高亮是通过CSS来渲染不同数据类型的字符串,例如,可以在CSS中设置布尔型的数值为蓝色,字符串类型为绿色等等。jquery.jsonview.css文件中已经预设了各种高亮颜色,你可以根据实际情况自行修改。
问:如何初始化jsonview插件?
答:在页面DOM元素加载完毕之后,可以通过JSONView()方法来初始化该插件。也可以在初始化时传入配置参数。
问:如何配置jsonview参数?
答:jQuery JSONView插件可以使用以下一些配置参数。
collapsed:是否在第一次渲染时收缩所有的节点,默认值为:false。
nl2br:是否将一个新行转换为
字符串,默认值为false。
recursive_collapser:是否递归收缩节点,默认值为false。
escape:Escape HTML in key, default is true。
相关专题
- 浏览器插件
- web开发工具
web开发工具推荐:电脑上有哪些好用的web开发工具值得推荐?9553最新的web开发工具推荐下载专题...
