好用的论文翻译软件推荐:目前翻译更加快捷、准确、高效的论文翻译器软件有哪些?9553最新的好用的论文...

软件介绍
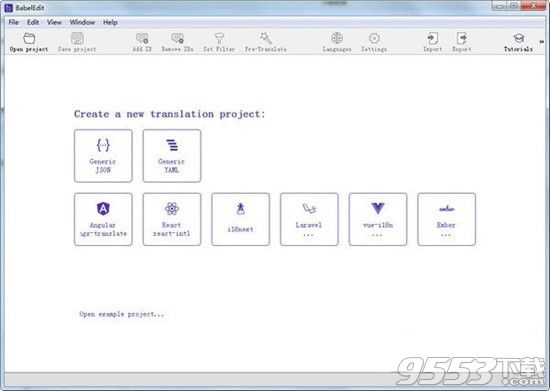
BabelEdit是一款json翻译编辑器,能够轻松编辑您的json,yaml,php和vue翻译文件。采用了比较直观的树形视图,让用户清晰的完成对翻译的概述查看,支持多文件编辑查看。

软件功能
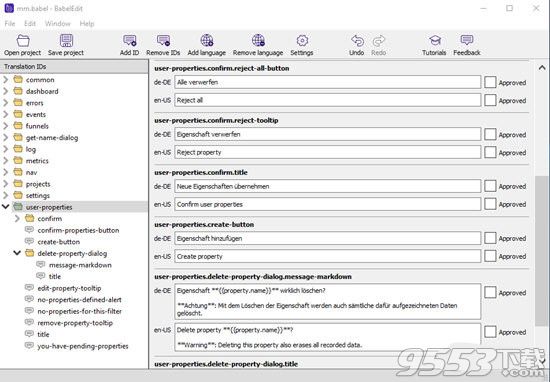
1、一次编辑多个JSON文件
在一个地方查看和编辑所有的翻译。比较不同语言的翻译。找到缺少的翻译。
2、专为ngx-translate设计
BabelEdit可以编辑由ngx-translate支持的两种json格式:json和namespaced-json。
3、直观的用户界面
树形视图让您对翻译有很好的概述。

软件特色
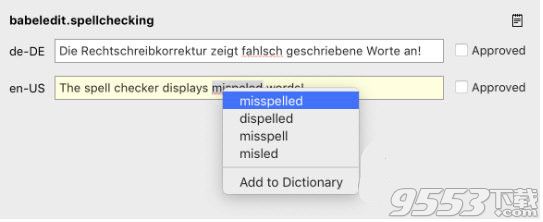
1、拼写检查程序
BabelEdit包含一个拼写检查器,可简化您的日常工作。
键入时检查拼写
建议更正
用自己的语言检查每个翻译
用未知单词扩展字典
支持42种语言
2、建议和预翻译
让BabelEdit从Google翻译中获取翻译。您可以将它们用作单个短语的建议或获取语言的所有翻译。
从Google翻译获取翻译建议
填写所有缺少的翻译以获得新语言
用其他语言预览您的应用程序
加快翻译流程
3、BabelEdit知道您使用的框架,可以直接处理这些文件。无需转换或导出
json(Angular,React,Laravel,Vue等)
yaml(Ember)
php(Laravel翻译数据)
vue(Vue.js单个文件组件)

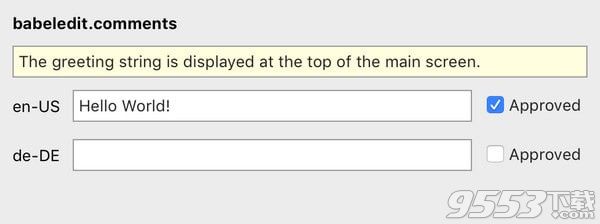
4、评论和批注
添加注释以向翻译人员提供有关消息的位置和上下文的更多信息。
使用Approved标志标记被认为是最终的翻译。
5、过滤
应用过滤器以专注于未来的工作。
翻译ids
翻译/未翻译
批准/未批准
使用过滤器查找缺少或尚未批准的所有翻译。
查找所有出现的单词以检查您的翻译是否一致。

如何添加ngx-翻译你的Angular应用程序?
npm install @ngx-translate/core
npm install @ngx-translate/http-loader
1、在@ NGX-翻译/核心包含供翻译的核心程序:在 TranslateService和一些管道。
2、在@ NGX-翻译/ HTTP装载机从网络服务器加载翻译文件。
3、现在,您必须在您的app.module.ts中初始化翻译TranslateModule :
4、在HttpLoaderFactory需要AOT(提前)项目中的编译。
5、现在切换到app.component.ts:
6、首先,你必须注入TranslateService构造函数。
7、下一步是使用您的应用程序的默认语言 translate.setDefaultLang('en')。在一个真正的应用程序中,您当然可以从用户的设置中加载语言。
8、重新加载应用程序现在在浏览器控制台中显示错误:
无法加载资源:服务器响应状态为404(Not Found)http:// localhost:4200 / assets / i18n / en.json
这是因为http加载器现在试图从服务器加载默认语言(en)。
更新日志
支持Ember.js
YAML文件支持
Laravel:添加了保留或删除空翻译的选项
相关专题
- 论文翻译软件
- 出国翻译软件
好用的出国翻译软件推荐:PC端上有哪些好用的出国翻译软件值得推荐?9553最新的出国翻译软件推荐下载专...
