ps插件:说到设计软件,特别是平面设计这一块,国内的设计人员可能更习惯Photoshop软件...

软件介绍
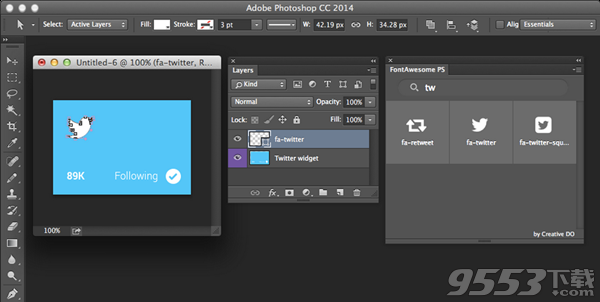
FontAwesome是一款作用于Photoshop上的Web字体图标插件,你只需要用CSS引入就能出现在Photoshop中,插件中所包含的图标有585个,可以满足设计师的日常需求。需要的朋友欢迎下载使用。

安装方法
将TTF文件安装到系统的字体目录。在PS或AI上使用Font Awesome图标字体
打开Cheatsheet页面:fortawesome.github.io/Font-Awesome/cheatsheet/,选中你需要的图标,复制
在PS或AI上粘贴上去(文字输入状态下),这时你可能看到有点异常,那是因为我们没有选择字体,把字体选择为Font Awesome就OK了

使用方法
最简单的 Bootstrap + Font Awesome 集成方式使用这种方式将 Font Awesome 集成到默认的 Bootstrap CSS中。
拷贝 Font Awesome 字体目录到你的项目中。将font-awesome.min.css 文件放到你的项目中。
打开你的项目中的 font-awesome.min.css 文件并编辑字体路径指向正确的位置。

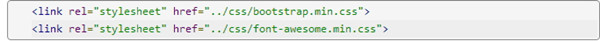
在html文档中的部分,引入 font-awesome.min.css 文件。

在浏览器中打开页面,检查是否正确启用了 Font Awesome
自定义 Bootstrap + Font Awesome LESS文件的方式进行集成修改Bootstrap的LESS文件以集成 Font Awesome。
Font Awesome。拷贝 Font Awesome 字体目录到你的项目中。
拷贝 font-awesome.less 文件到 bootstrap/less 目录。
打开 bootstrap.less 文件,并将 @import "sprites.less"; 替换为 @import "font-awesome.less";
打开你的项目中的 font-awesome.less 文件,并编辑 @FontAwesomePath 变量,将其值替换为指向字体文件的正确路径。

重新编译Bootstrap的所有 LESS 文件。如果你使用的是less.js脚本动态编译的话就能直接在浏览器中看到效果了。
在浏览器中打开页面,检查是否正确启用了 Font Awesome!
软件特色
Font Awesome是完全免费的,无论个人还是商业使用。详见 协议。
支持IE7及以上浏览器
Font Awesome 中包含的都是矢量图标,在高分辨率的显示器上也能完美呈现。

Font Awesome是完全从头设计的整套图标,完全和Bootstrap 2.2.2版本兼容.
安装 FontAwesome.otf 字体文件,然后在这个页面直接拷贝粘贴图标字符的代码就可以用于你的设计中了。
Font Awesome 不会阻止屏幕阅读器,这和其他图标字体的行为方式完全不同。
相关专题
- ps插件
