软件介绍
Visual Studio Code 中文补丁是一款对同名软件Visual Studio Code的中文补丁,用户使用了这款补丁就能将软件汉化为中文版,更有利于用户的操作。需要的朋友欢迎下载使用。

使用方法
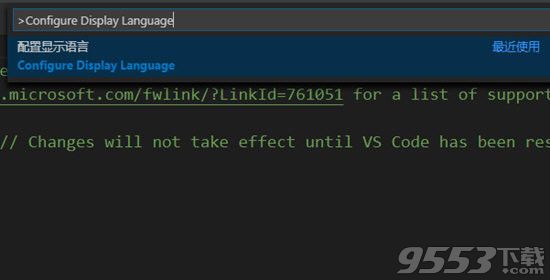
1、Ctrl+Shift+P 进入命令
2、输入Configure Display Language或者configure language,选择“Configure Display Language”

3、配置locale.json文件,locale为“zh-CN”

4、安装中文包插件,搜索“chinese”

5、重启vscode即可
软件说明
编辑器集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
软件功能
1.@Code Handle
VS Code 的其中一个牛逼之处实际上并不是编译器本身的特性。VS Code是在//BUILD 2015 随着 @code Twitter handle一起发布的 – 真他妈的酷毙了! 至于微软是怎么巩固这么牛的社会品牌的,你们自己寻思去吧。
2.海量语言支持
VS Code不只是跨平台, 它想成为支持30多种语言的开箱代码编辑器。 你想问哪个? 你可以编辑C#, VB, JavaScript, HTML, CSS, TypeScript, Ruby, Objective-C, PHP, JSON, Less, Sass 还有 Markdown, 这只是列出来一丁丁而已~ 你可以得到内嵌语法高亮和分支匹配, 当然也少不了代码导航。 VS Code旨在成为Node.js, ASP.NET 和 TypeScript 开发的首选IDE, 剑指先进web/cloud 应用。
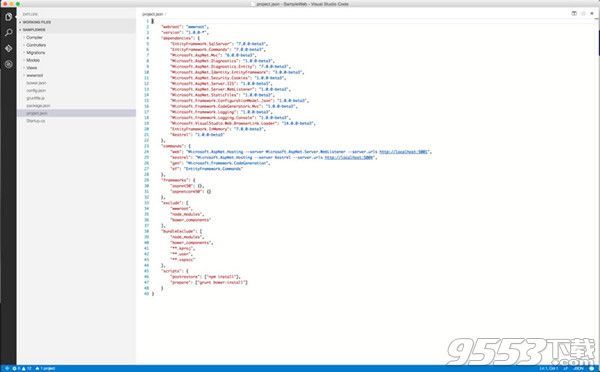
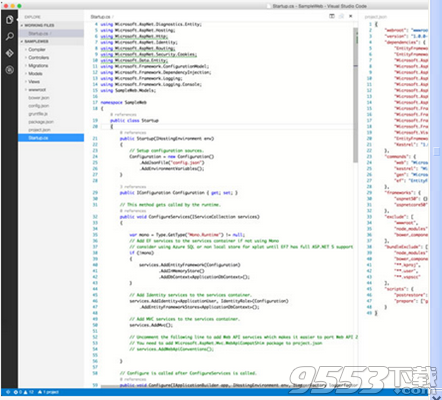
作为 ASP.NET 5 的开发工具,VS Code 已经是一个富编辑器,它内置具备很多日常功能。简单使用有效的 Yeoman 工具产生你的 ASP.NET 5 web 应用框架,并指向其根目录。你找到了一个功能丰富的 IDE(示例项目截图),它的 Omnisharp-powered 为代码提供了智能感知,错误,命令,部署和集成版本控制功能。所有的这些设计可以保持现代,精益,跨平台的 ASP.NET 5 web 开发在 VS Code 上的所需。

3.并排编辑
vs code 支持的其最受欢迎的开发人员的要求之一--并排编辑代码。简单的命令(⌘) / 在你的项目浏览器的文件上控制点击,看呀,多个文件可以并排打开文件, pre-docked 并且准备编辑。VS Code 可以支持三个同步的文件编辑,每个人都可以发射命令提示符。下面的屏幕快照展示了来源于一个被开放地并排编辑的 asp.net 项目的两个文件--生活是美好的。

4.一直开启的智能感应
如果没有了 VisualStudio 的智能感应,你不会想写 .NET 代码,对吧?VS Code 知道这些并且尝试着令人满意的创造性的智能感应。确保基于语言特性你能获得友好的提示,同时在你自己写的代码里结合上下文智能感应,就像如下描述的这样:

5.控制面板
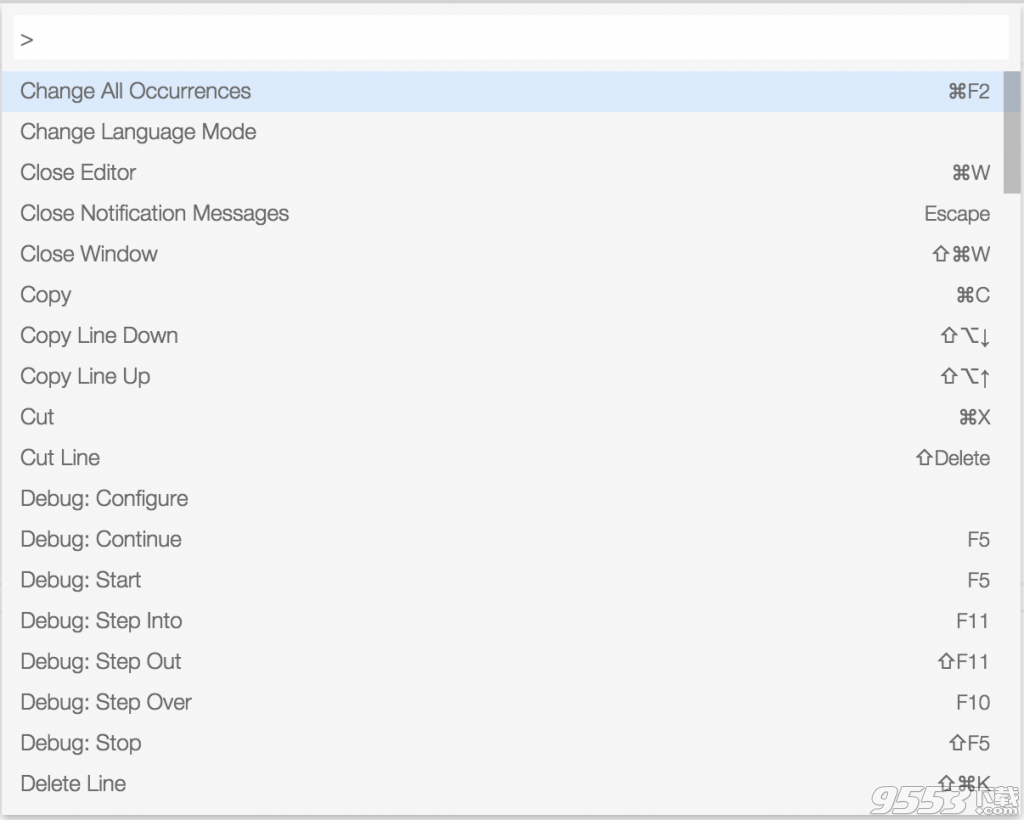
VS 代码中有一个强大、方便的功能就是控制面板--通过简单的单击键盘Command或者Control+Shift+P(⇧⌘P)来使用。考虑到它是你IDE中的PowerShell,为常用任务准备一个快捷方式,例如下面的屏幕截图。

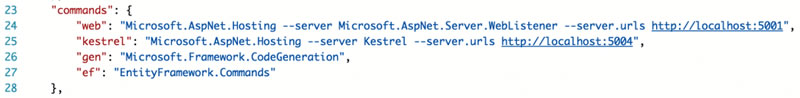
而且,如果你部署的相聚支持特定的命令行工具,VS代码控制面板是很聪明的,足以理解并提供帮助。举个例子,在我的ASP.NET 5 web应用中,Project.JSon列出了一些特定的DNX(可执行的.NET)命令,后面会给出。在你开始键入这些可是别的命令时,控制面板提供IntelliSense帮助,甚至出现为可执行的任务提供命令提示,如下。

6.函数参数
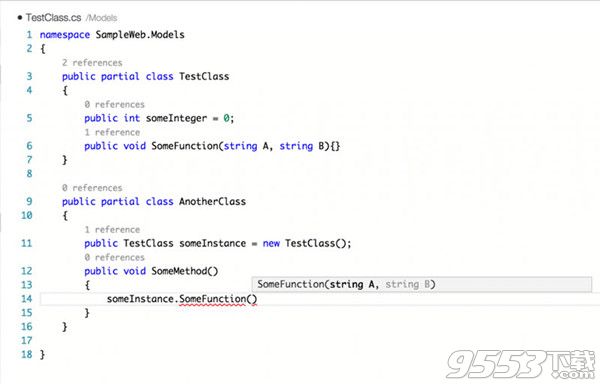
VS Code 有很优美的智能感知功能,帮助我们在相应的调用中输入函数参数,因此能很轻松地完成代码。这是与编程语言/系统函数相关的功能,除此之外,它智能地对你的代码中的自定义函数提供了帮助。下面的截图显示,为函数调用提供了输入参数,在这个工程里的任何地方 VS Code 都能看到被定义了的函数。并且很流畅。

7.信息预览
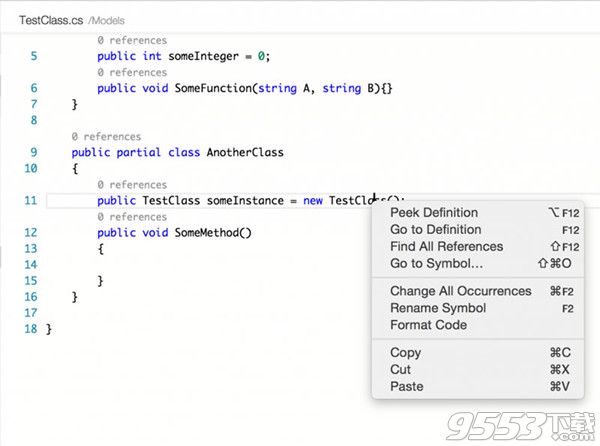
作为开发者,你可能常常想要预览一个文件,或检查一个函数的定义。 但是,一个完整的上下文切换的消耗很大,因为它让你无法继续输入。在 VS Code 中输入预览帮助,只需单击右键,或者(⌥F12) -- 这样预览定义(Peek Definition)就会出现,如下所示。预览的结果内嵌在编辑器中,敲击 Escape 键后退出,这样节省了大量的上下文切换的时间。

8.Markdown 预览
大多数开发者都拥有他们最喜欢的 Markdown 编辑器--快速输入 Markdown,然后预览 HTML。VS Code 有意接管 Markdown 编辑,同时 VS Code 也具备这样的实力。你可以得到一致的Markdown 编辑支持,准备好以后,简单的触发 ⇧⌘V 来查看预览,如下所示。这里也有按钮,用来在编辑/预览之间切换,同样,它也会将预览窗口并排放置,以便查看变动。

9.调试
开发者整天写代码时处在一种编辑/编译/调试的循环中,对于现代的任何 IDE 如果没有可靠的调试支持都是一种残缺。VS Code 已经对 Node.js 开发提供可靠的支持并且接下里计划对 ASP.NET 5 开发提供最好的调试体验,在不久的将来。想要使用 VS Code 调试你的应用,你首先必须设置你的启动配置文件——这个文档向你展示怎样配置。
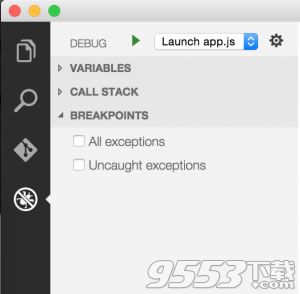
配置好以后,你可以通过视图栏切换到调试模式(像下图展示的)并且能从 VS Code 启动你的 app 或者附加到一个运行的程序中。你可以设置断点,查看调用堆栈或运行时的变量,暂停或一步步执行代码——总的来说,这份完美的调试体验让你整天都在使用 VS Code

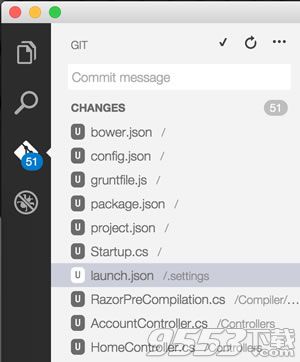
10.集成版本控制
这永远是开发者的痛,必须在代码编辑器外部配置才能实现版本控制功能——鉴于此VS Code内置了Git。VS Code可以使用任何类型的Git 库——无论是本地的或远程的,并且提供解决代码提交冲突的可视化提示。你可以很容易地从左边的视图栏启动版本控制器,打开或关闭你的Git库。VS Code会自动进行文件更改的追踪并且对代码提供stage/unstage/commit 三种不同的状态操作,如下图所示,你可以进行完全的版本控制而不必离开VS Code的界面。