markdown编辑器推荐:电脑上都有哪些好用的markdown编辑器?9553最新的markdown编辑器推荐下载专题...

软件介绍
Typora中文版是一款全新实用的Markdown编辑阅读器,它支持6种主题,可随意切换,好看而且好用。另外该软件还提供文件树面板和文章(文件列表)面板,使您可以轻松管理文件。所以有需要的用户欢迎下载!

Typora安装教程
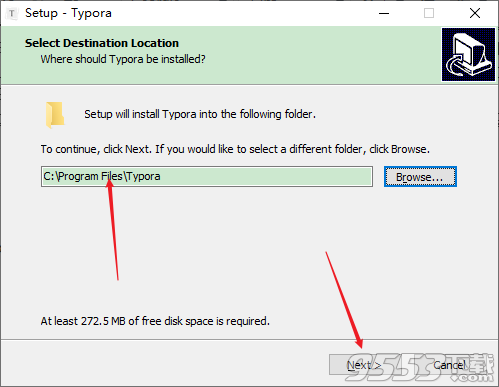
1、下载解压压缩包,双击exe主程序开始安装,选择安装路径;

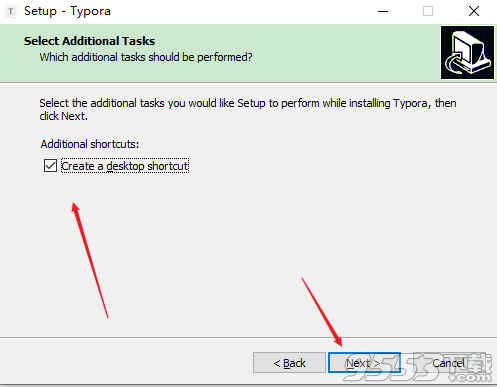
2、是否创建桌面快捷方式,按照使用习惯选择,建议勾选;

3、点击install开始安装,等待安装完成;

4、安装完成后,点击finish,开始免费使用。

软件特色
1、整理文件
提供文件树面板和文章(文件列表)面板,使您可以轻松管理文件。文件在文件夹上组织,允许您使用自己的云服务(如Dropbox)同步文档。
2、大纲面板
文档的大纲结构将在大纲面板中提取,这使您可以快速浏览文档并单击跳转到任何部分。
3、进出口
带有书签的PDF可以通过生成。通过Pandoc的集成,可以导出或导入更多格式,包括docx,OpenOffice,LaTeX,MediaWiki,Epub等。
4、字数
查看文档以单词,字符,行或阅读分钟为单位的大小。
5、对焦模式和TypeWriter模式
对焦模式可帮助您仅通过模糊其他线条来关注当前线条。打字机模式将始终确保当前活动线位于窗口中间。
6、自动配对
自动完成一对括号和引号,如代码编辑器。此外,还提供了一个选项来自动配对降价符号,如*或_。
使用教程
使用typora画流程图、时序图(顺序图)、甘特图
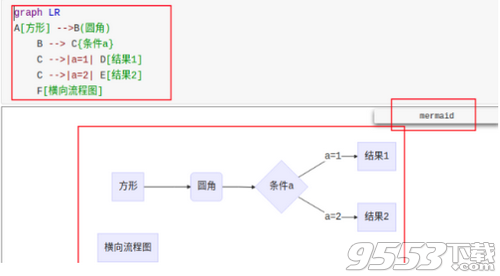
横向流程图源码格式:
```mermaid
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]

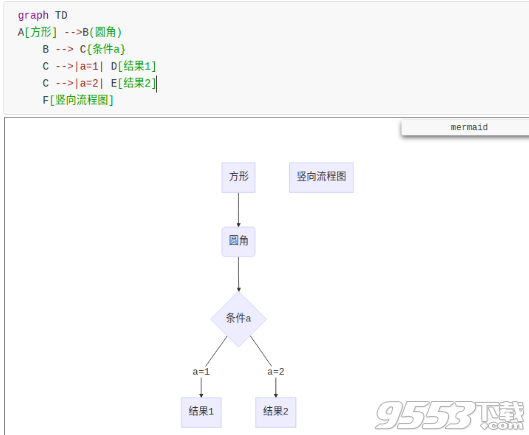
竖向流程图源码格式:
```mermaid
graph TD
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[竖向流程图]

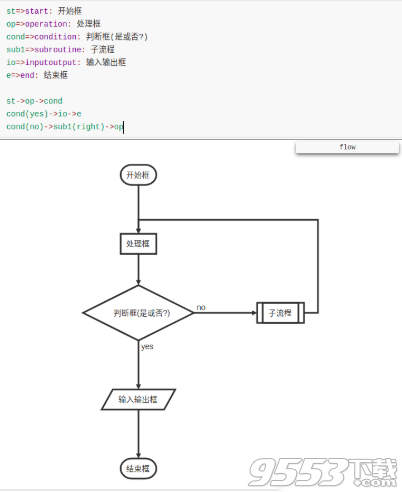
标准流程图源码格式:
```flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op

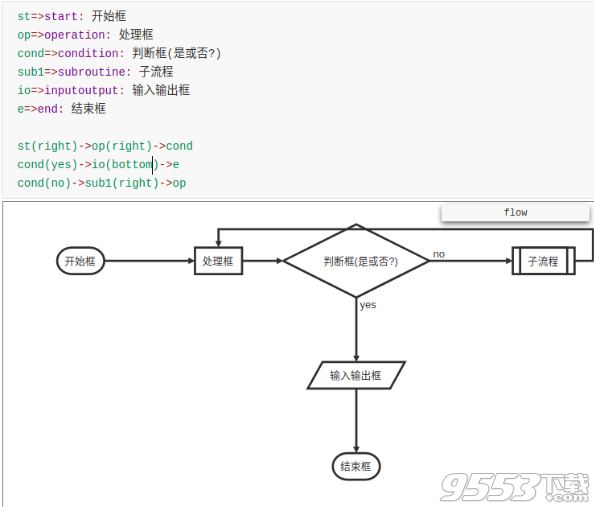
标准流程图源码格式(横向):
```flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op

UML时序图源码样例:
```sequence
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象A->对象B: 你真的好吗?

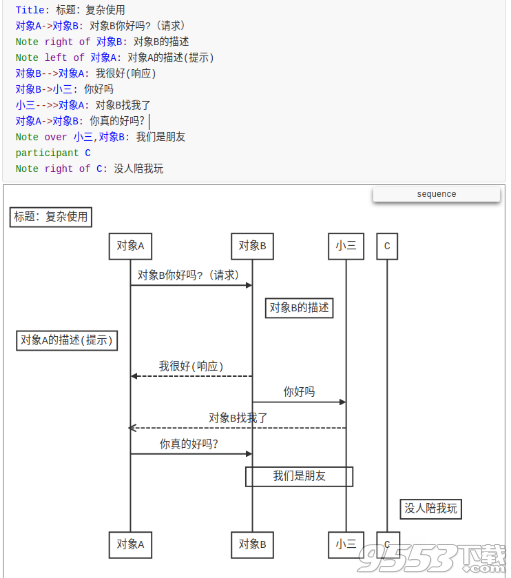
UML时序图源码复杂样例:
```sequence
Title: 标题:复杂使用
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象B->小三: 你好吗
小三-->>对象A: 对象B找我了
对象A->对象B: 你真的好吗?
Note over 小三,对象B: 我们是朋友
participant C
Note right of C: 没人陪我玩

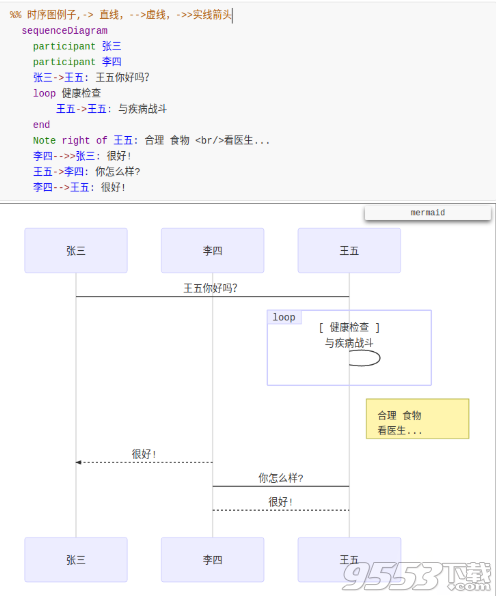
UML标准时序图样例:
```mermaid
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
Note right of 王五: 合理 食物
看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!

甘特图样例:
```mermaid
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h

Typora快捷键大全
无序列表:输入-之后输入空格
有序列表:输入数字+“.”之后输入空格
任务列表:-[空格]空格 文字
标题:ctrl+数字
表格:ctrl+t
生成目录:[TOC]按回车
选中一整行:ctrl+l
选中单词:ctrl+d
选中相同格式的文字:ctrl+e
跳转到文章开头:ctrl+home
跳转到文章结尾:ctrl+end
搜索:ctrl+f
替换:ctrl+h
引用:输入>之后输入空格
代码块:ctrl+alt+f
加粗:ctrl+b
倾斜:ctrl+i
下划线:ctrl+u
删除线:alt+shift+5
插入图片:直接拖动到指定位置即可或者ctrl+shift+i
插入链接:ctrl+k
Ctrl+Backspace 向前一个列表缩进
Tab 向后一个列表缩进
~~~ 或者 “` (Esc下面第一个键,注意切英文输入)加回车 输入代码块
常见问题
一、如何显示文章大纲目录?
1.方法:[toc]
2.有些编辑器不支持,github上不支持。CSDN上支持。
前提:你的文章按照H1-H6这种大纲书写。
作用:用来生成文章的大纲目录
二、如何改变已写文字的样式?
问题场景:本来要写三级标题,结果多写了一个#,变成四级标题怎么办?
问题分析:如果你去掉#(或者重新加上#),你发现很别扭。
方法:
方法一:使用鼠标右键
选择文字,右键,选择Paragraph,选择Heading 3.
方法二:使用快捷键
选择文字,ctrl+3
方法三:使用工具栏
选择文字,工具栏选择Paragraph,选择Heading 3.
(就像在Word一样)
问题总结:这个问题可以延伸很多情景,比如普通文字变成链接文字、增加或减少文字的缩进等,这里你会发现:真的跟word是兄妹。
三、如何插入表格?
如同“2.如何给标题降级”一样,用鼠标右键,快捷键,工具栏,你都可以找到方法,当然你也可以用最基本的语法。
四、如何让插入图片变得轻松些?
问题场景:如果从剪贴板得到的图片能复制到文章(拖拽图片),而且能够自动保存在某一位置就好了。
步骤一:File–>Preference–>Editor–>Image Insert–>Allow copy images to given folder
步骤二:Edit–>ImageTools–>When Insert Local Images–> Copy Image File to Folder...
以上步骤目的:在编辑文章时从剪贴板获得的图片或者拖拽图片,自动会将该图片存储到指定文件夹下。步骤二会出现文件夹选择框,选择你将要保存图片文件的文件夹位置。
TIP:图片支持拖拽,但是图片不支持粘贴复制,但是却可以从剪贴板中粘贴,不知道为什么。
问题场景:如果拖拽的图片,粘贴的图片自动使用相对路径,就可以方便上传到GitHub了。
将图片与文章放在同一个文件夹下,方便使用相对路径表示图片。
方法一:File–>Preference–>Editor–>Image Insert–>Allow relative path if possible
方法二:Edit–>ImageTools–>When Insert Local Images–> Use Image Root Path
问题场景:轻松发布到别的地方,比如CSDN博客?
没有很好的方法,有人推荐用MWeb+一系列工具,但是MWeb收费。我就先上传到GitHub,然后就手动给图片加上路径。
相关专题
- markdown编辑器
