Python IDE:Python是近几年逐渐流行起来的一款编程语言,可做WEB,爬虫,游戏开发等,小编...

软件介绍
VSCode 2019也叫做Visual Studio Code 2019是一款编程工具,用户可以使用这款软件来编写代码,完成日常的工作,小编今天为大家带来的是2019的版本,有需要的朋友欢迎下载使用。

新版特性
1、完整的产品图标刷新 - 所有VS Code的新现代图标。
2、在“设置”UI中编辑字符串数组 - 直接从“设置”编辑器添加到字符串数组。
3、在文件资源管理器中显示搜索结果 - 快速跳转到文件资源管理器中的文件位置。
4、在选择中显示空格 - 仅为选定文本查看空白字符。
5、查找和替换保留套管 - 替换文本而不会丢失字母套管。
6、终端搜索用户体验改进 -终端的更直观的自下而上搜索顺序。
7、更好的SCSS @import导航 - VS Code现在可以检查SCSS文件的更多位置。
8、远程开发教程 - 通过SSH和WSL工作的新的逐步教程。
vscode设置中文
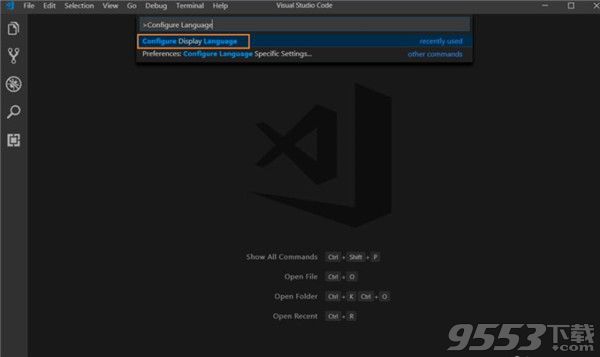
如果显示英文的话,打开进入软件,Ctrl + Shift + P,切入到命令行模式。输入“Configure Language”
然后点击下拉框出来的 Configure Display Language

选择安装其他语言,点击下拉安装中文即可

vscode使用教程
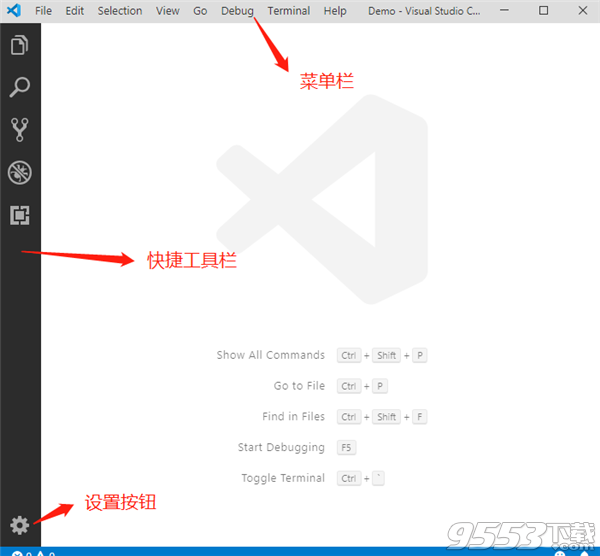
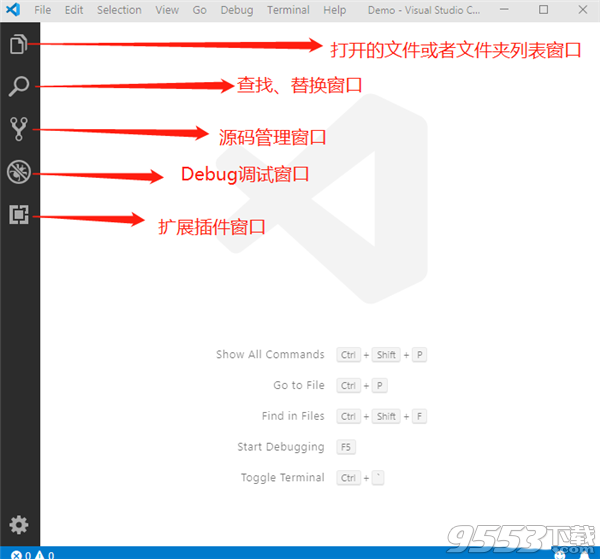
1、打开visual studio code之后,界面如图所示。最上方的是菜单栏,左侧的是快捷工具栏,设置按钮就在左侧的最下方

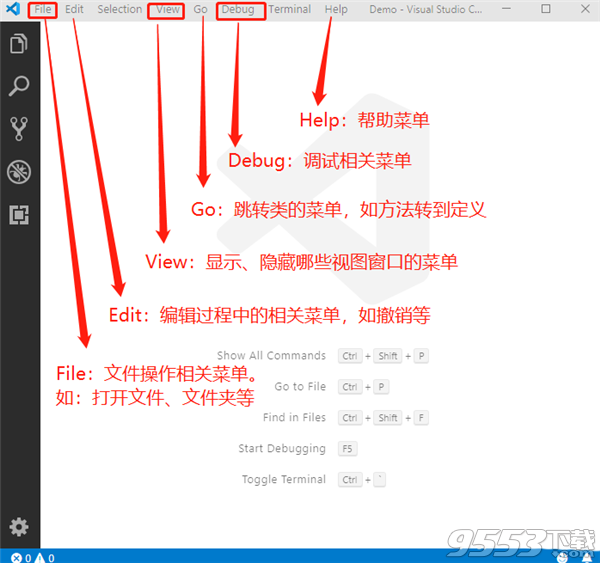
2、首先看顶部的菜单栏,File是对文件操作的菜单,如打开文件、文件夹等。
Edit是编辑过程中的相关菜单,比如撤销等。
View是显示或者隐藏哪些视图窗口的菜单。
Go是跳转类的菜单,如转定义等等。
Debug是调试相关的菜单。
Help是帮助菜单

3、接着看左侧的快捷工具栏,从上到下依次是:
Explorer:当前打开的文件或者文件夹的列表窗口。
Search:查找和替换窗口。
Source Control:源码管理的窗口,比如配合svn、git等源码管理工具。
Debug:调试窗口。
Extensions:扩展插件窗口

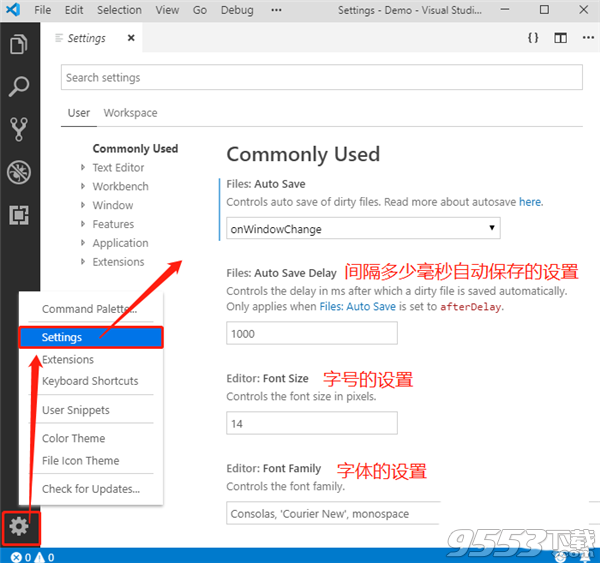
4、在左侧快捷工具栏的最下方,是设置按钮,点击之后,会出现一个弹出菜单,选择Settings,就能在右侧出现各种明细的设置选项。点开设置页面后,首先看到的是间隔多少毫秒自动保存的设置项,接着是字号、字体的设置

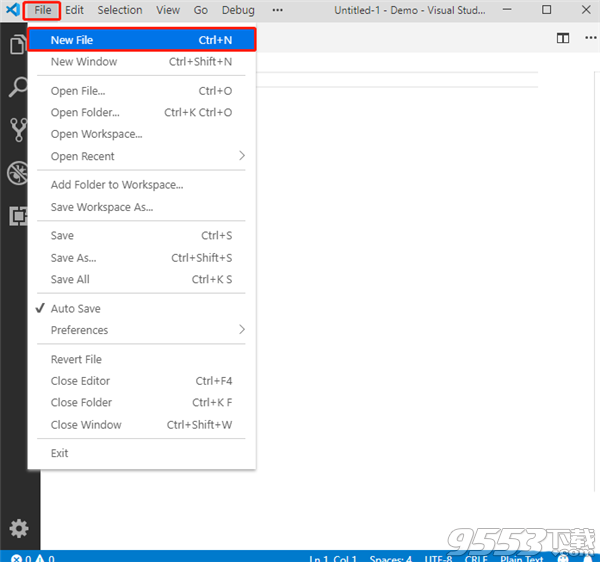
5、接下来,演示如何创建一个html页面。首先点击左上角的【File】菜单,选择【New File】就会出现一个空白的标签页,这样的标签页还没有存储任何内容,也没有存储成物理文件,所以,书写代码的时候,没有智能提示

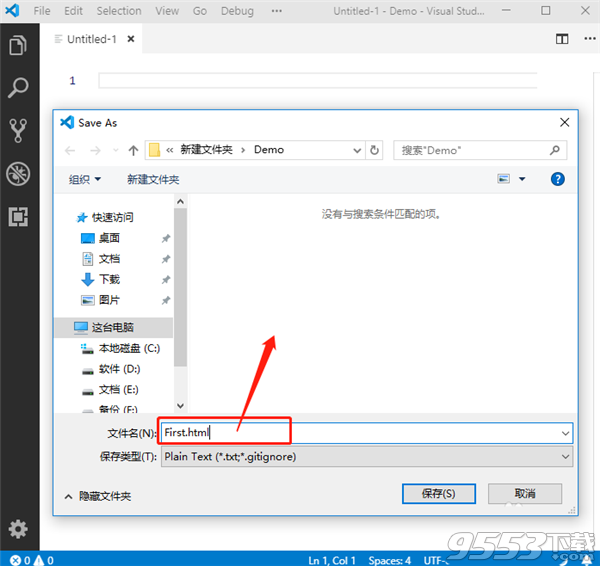
6、这个时候,可以使用【Ctrl + S】组合键,或者,点击【File】菜单下面的【Save】选项,保存文件到电脑的磁盘。在弹出的保存到磁盘位置的界面中,默认的文件类型是txt文本文件,注意要修改为.html结尾的文件,才是html网页文件


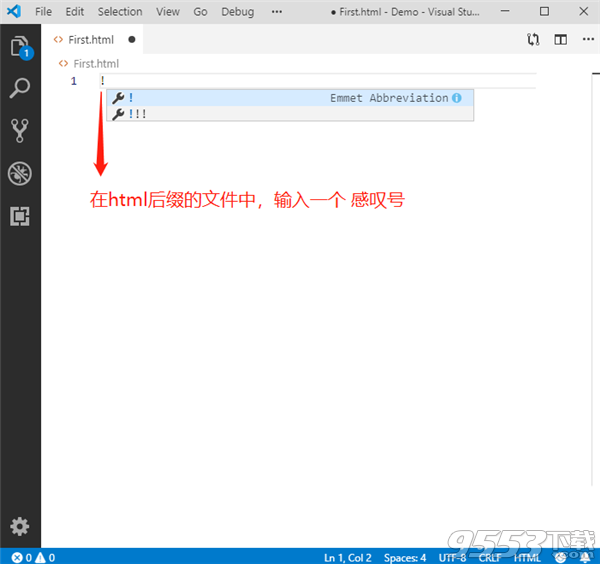
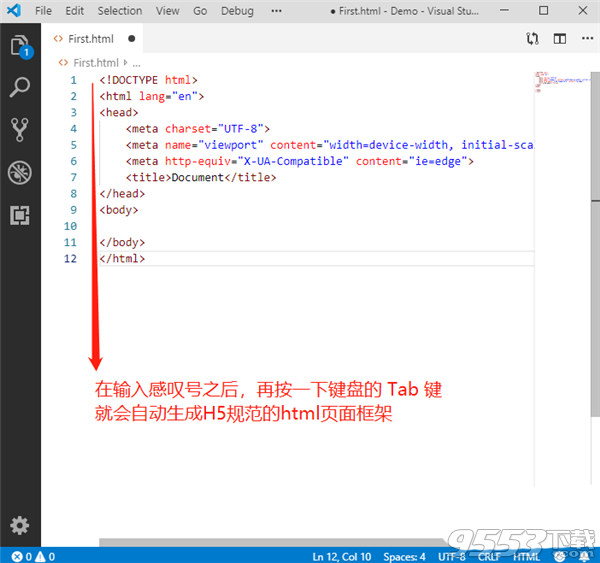
7、当保存为html结尾的网页格式文件之后,在文件的开始处,输入一个感叹号,再按一下Tab键,就能自动生成符合H5规范的html页面框架内容了


vscode怎么运行代码
通过快捷方式打开Visual Studio Code工具,然后新建静态页面

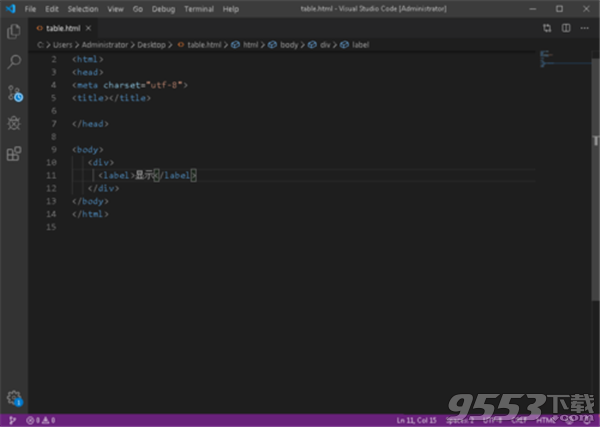
创建一个静态页面table.html,并添加页面代码,然后保存,使用浏览器查看

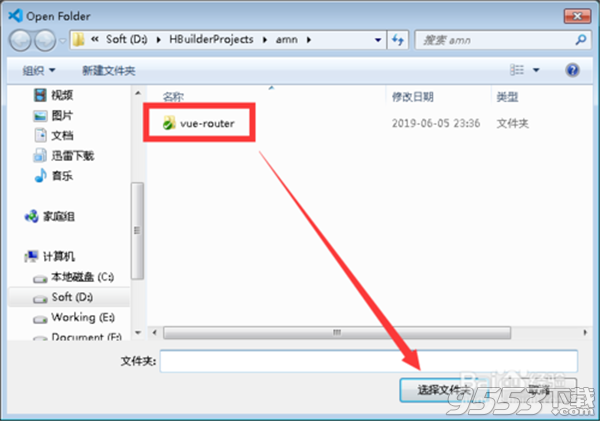
点击File菜单,选择Open Folder,将项目导入到Visual Studio Code

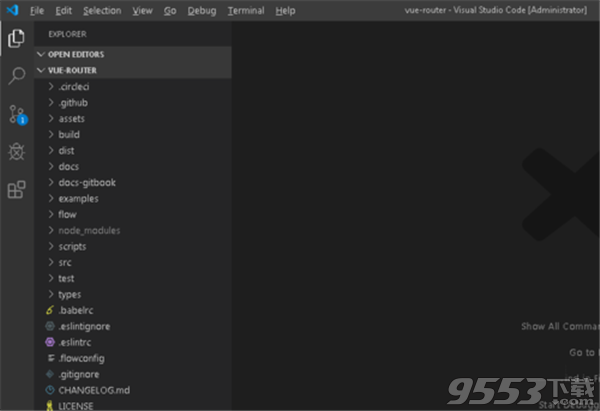
导入进去后,查看项目所依赖的包是否安装,项目配置文件

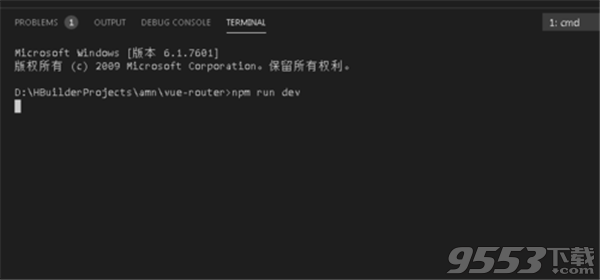
新建一个终端窗口,在命令行输入npm run dev运行项目

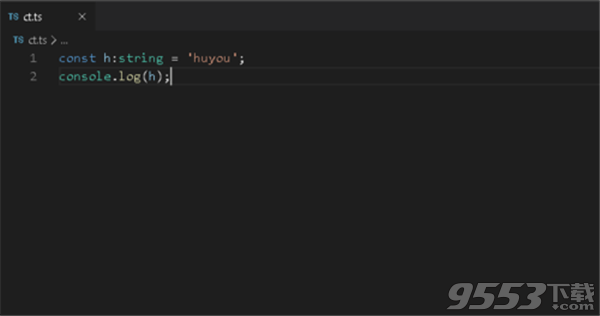
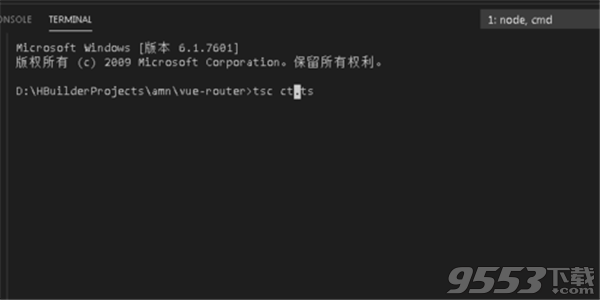
再点击File,然后新建一个TypeScript文件ct.ts,添加对应的代码

打开一个终端窗口,查看是否安装TypeScript插件,利用tsc命令运行文件

vscode配置python
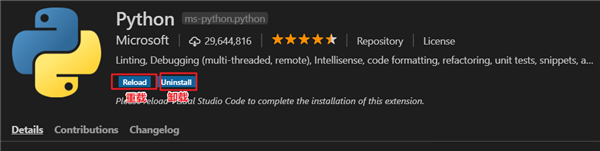
打开Visual Studio Code,点击主界面最左侧最下的选项(extension),在搜索框中输入“python”,点击“Install”进行安装。
如下图所示:

重启或点击“Reload”(重载)后,即可使用,如下图所示:

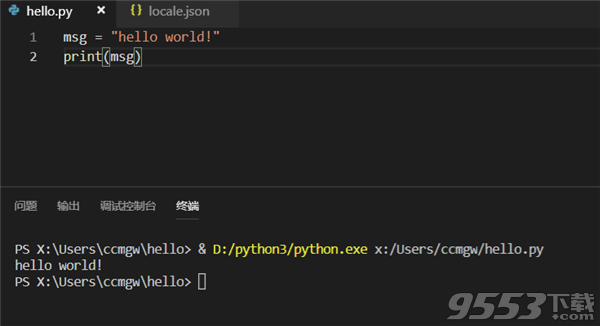
新建Python文件,如“hello.py”,右键选择“在终端中运行Python文件”运行结果如下所示:

相关专题
- Python IDE
- 编程工具
编程工具:编程就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终...
