
软件介绍
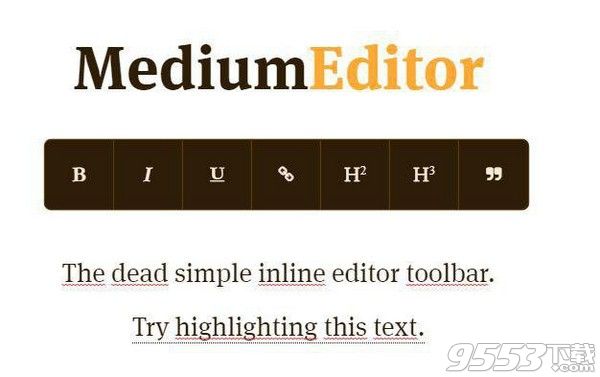
MediumEditor(内联编辑器工具栏)里面有着多种强大的功能可以帮助用户快速的编辑各种自定义工具栏,操作简单,跟着教程就能轻松设置成功!

软件功能
使用contenteditable API来实现富文本解决方案。
纯javascript。没有库
轻量级28kB gzipped
支持Chrome、Firefox、Safari、IE和Edge。
在Mani, Roman, Flat, Bootstrap, Tim & Beagle主题中选择。
为工具栏中的活动按钮添加CSS类。
软件介绍
复制/粘贴图像
拖放
开源--麻省理工学院
ACE编辑器开箱即用
纯TypeScript。没有库
轻量级:~163.76kB gzipped。
软件测评
VueJS社区里面关于富文本编辑器的集成也不少了,但是之前小调研了一下,基本上就是quill,medium-editor,因为之前用 AngularJS 用过medium-editor,并且需要自定义某些按钮,而且最好还是选中弹出式的,所以就决定用medium-editor。
更新日志
更新软件内容
