CSS文件:CSS文件又叫作层叠样式表文件,它是网页样式和特效的展示文件,CSS是目前是能...

软件介绍
dreamweaver cc 2015 破解版内置cc 2015 通用注册机和破解补丁,大家下载后根据教程安装即可破解,dreamweaver cc 2015支持编辑HTML / HTML 5 /PHP/CSS/JQUERY等语言编写,自带简化的用户接口和可视化的CSS编辑工具,能够让用户透过直觉方式更有效的编写程序代码,并集成了Bootstrap框架可帮助用户构建移动优先、快速响应的网站。

dreamweaver cc 2015介绍:
Dreamweaver cc 2015是Adobe 公司推出一款网页制作编程工具,dreamweaver也是新手学习前端编程熟悉的第一款编程工具,dreamweaver cc 2015支持编辑HTML / HTML 5 /PHP/CSS/JQUERY等语言编写,自带简化的用户接口和可视化的CSS编辑工具,能够让用户透过直觉方式更有效的编写程序代码,并集成了Bootstrap框架可帮助用户构建移动优先、快速响应的网站。
dreamweaver cc 2015新增功能
设备预览
Dreamweaver 现在可让您在多个设备上同时测试即将发布的正式版网页。您可以查看网页如何在各种外形规格下进行回流,还可以在您的页面上测试交互功能。无需安装任何移动应用程序或将设备物理连接到您的桌面,即可实现所有这些功能!只需使用您的设备扫描自动生成的 QR 代码,并在设备上预览网页。
在桌面上触发的实时检查会反映在所有已连接设备上,可帮助您检查各种元素并按需要调整设计。
有关详细信息,请参阅在多个设备上预览和检查网页。
可视媒体查询
“可视媒体查询”栏可直观显示页面中的媒体查询。这些栏可帮助您可视化不同断点处的网页以及网页组件在不同视口中的回流的差异程度。在不同视口查看页面时,无需影响其他视口的页面设计即可进行特定于某个视口的设计更改。
可视媒体查询的水平行上有 3 栏,每栏表示媒体查询的一个类别:
绿色:包含 max-width 条件的媒体查询
蓝色:同时包含 min-width 和 max-width 条件的媒体查询
紫色:包含 min-width 条件的媒体查询
PS://helpx.adobe.com/cn/dreamweaver/using/whats-new/_jcr_content/main-pars/image_4.img.png/vmq_1434108813482.png"/>
支持linting代码
在这一新版本的 Dreamweaver 中,现在您可以使用 linting 调试常见错误的代码。Linting 是分析代码以标记代码的潜在错误或可疑用法的过程。Dreamweaver 可以在加载、保存或编辑 HTML、CSS 和 JavaScript 文件时对它们执行 linting。错误和警告将在新的输出面板中列出。
包含 Linting 结果的输出面板
支持 Emmet
您是在 Dreamweaver 中键入多行代码的劲头十足的开发人员吗?使用 Emmet 缩写编写代码可节省时间。这些缩写很容易记住和键入,当您按 Tab 键时它们将会在“代码”视图中展开为完整的代码。
“代码”视图中的预览
如果使用的是“拆分”视图,可在“实时”或“设计”视图中实时查看对图像或颜色所做的任何更改。但是,如果您愿意只使用“代码”视图,则图像仅显示为文件名,这通常很不直观。同样,颜色也仅显示为一组模糊的数字(除非使用了预定义的颜色)。借助此版本的 Dreamweaver,可直接在“代码”视图内快速预览图像和颜色。此功能帮助您从视觉上将图像文件名和颜色格式与所呈现的实际图像或颜色联系起来。由此,可加快做出设计决定的速度并大幅减少开发时间。

dreamweaver cc 2015破解安装教程
特别说明:
Adobe Dreamweaver CC 2015已经不支持XP系统,如果你的系统是XP,Adobe Dreamweaver CS6是最后一个支持XP的系统。
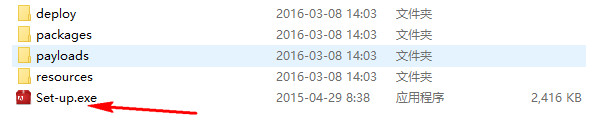
1、双击安装程序,先解压到硬盘的一个路径,双击SER-UP开始安装

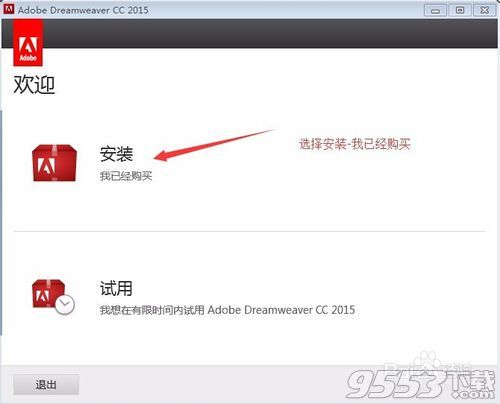
2、点击试用开始安装

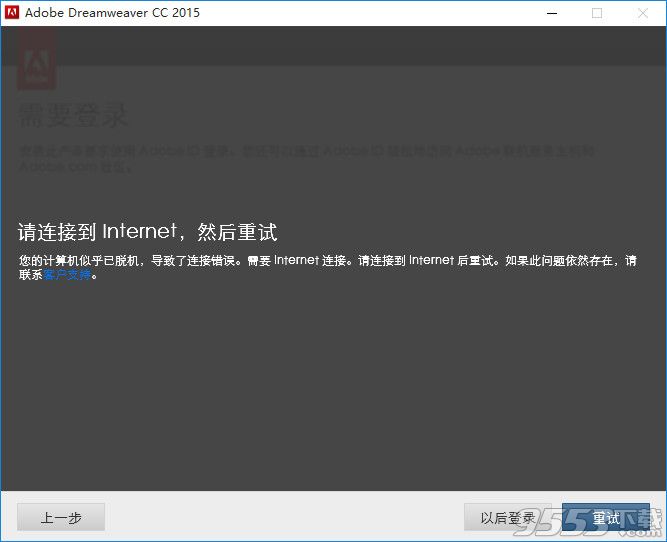
3、让你登录ADOEBE账号的时候,小编为了节约时间,断网跳过。

4、同意安装协议,开始安装


5、设置好安装路径

6、等待安装完成。

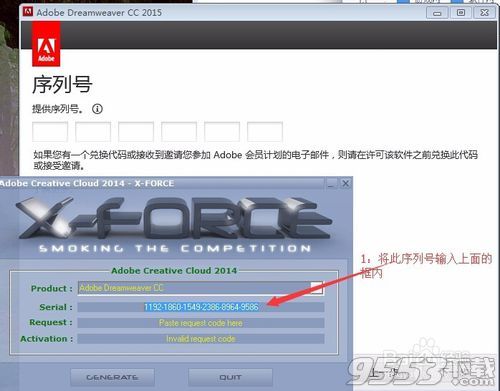
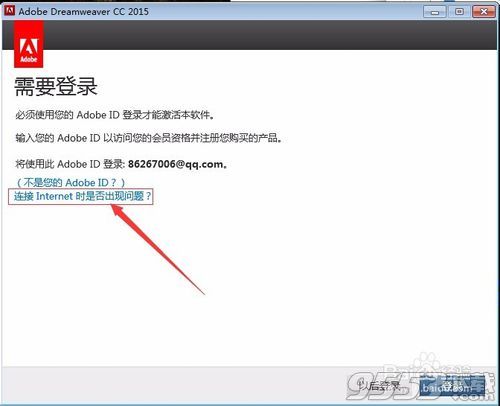
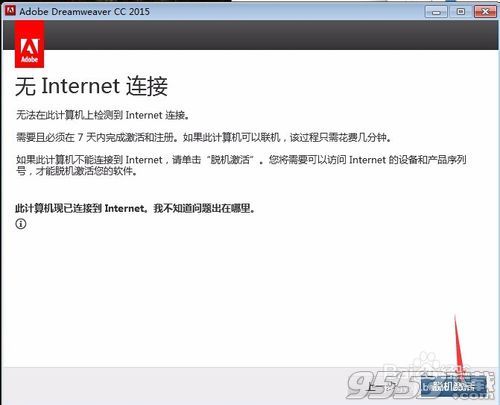
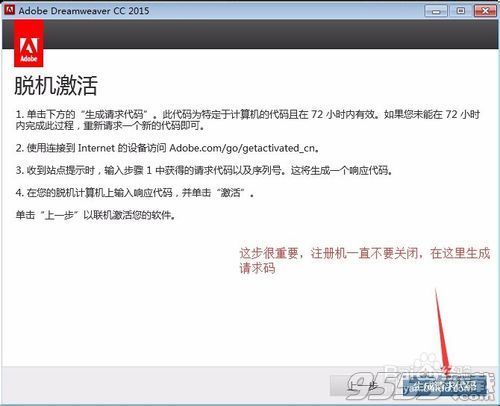
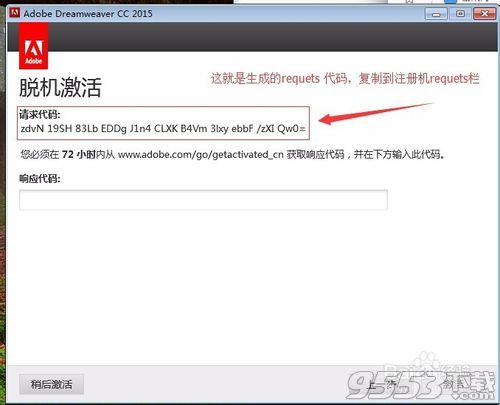
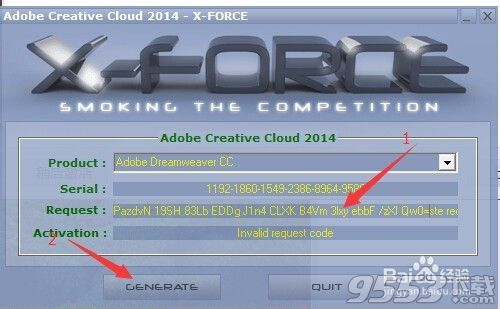
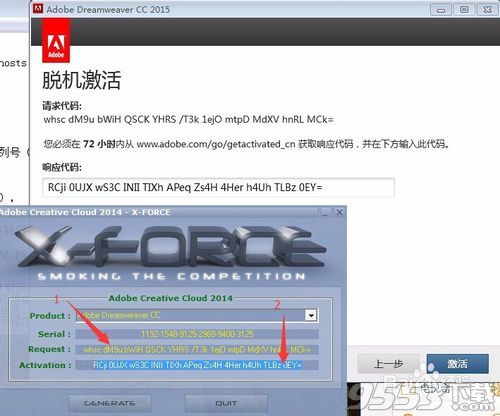
启动时会出现如图:点击“接接Internet时是否出现问题?“ 然后点:脱机激活,之后会出现如图,点击:生成请求代码(也就是requets码), 将请求代码(红框内英文字母)复制到注册机 requets栏,点击注册机下面generate按钮,在Activation选项中出现新的代码







相关专题
- CSS文件
- Dreamweaver软件工具集
Dreamweaver软件工具集:Dreamweaver,简称“DW”,是一款集网页制作和管理网站于一身的网页编辑器,通...
