专业的原型图软件推荐:9553最新的专业的原型图软件推荐下载专题,汇总了各种支持原型图设计、编辑、...

软件介绍
Mockplus摩客是一款简洁快速的原型图工具,它操作简单、功能强大、无需学习、快速上手,非常适合于软件团队、个人在软件开发的设计阶段使用,有需要就来下载吧。

mockplus教程
创建项目

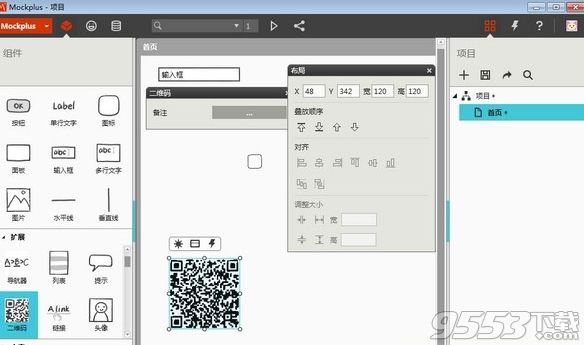
打开Mockplus,点击新建项目,选择“手机”项目类型与合适的页面尺寸,点击“确定”即创建成功,是不是不能更简单!无需任何文件创建操作,无需输入任何文字!
底部导航栏制作

在左侧图标选项卡中搜索你想要的图标,配合单行文字组件,只需数秒即可完成底部导航栏制作。将图标与单行文字编为组,大小、样式、文字均可编辑。
制作原型内容页面
在项目树中新建三个内容页面,在左侧的组件选项卡中搜索需要的组件,拖拽应用即可。

“首页”页面用到的组件:形状组件、搜索框组件、图片组件、多行文字组件。
“发现”页面用到的组件:形状组件、图片组件、多行文字组件
“我的”页面用到的组件:图标组件、多行文字组件、按钮组件
Mockplus提供接近200个封装组件和3000个以上的图标素材,同时支持订阅组件库,在最大程度上满足您的原型设计需求。
使用内容面板快速切换内容

1.拖出内容面板,点击“+”创建3个层,每层分别拖拽链接点连接到三个内容页面。
2.将底部导航栏的三个选项依次连接到内容面板的三个层
演示与分享

在Mockplus中,您可以通过8中方式演示与分享:
1.直接演示。
按下F5,或点击顶部工具栏中的“演示”即可。
2.在线发布为HTML5网页。
在主工具栏,点击“发布并分享”。发布完成后,即可获得一个网页链接地址,复制这个地址,将它发送给同事或客户。
3.导出HTML5的离线包
在主菜单中选择“导出”、“导出HTML演示”。
4.导出可独立运行的演示包(.exe或.app)。
在主菜单中选择“导出”、“导出演示包”。
5.输入原型码,在手机中查看原型。
在主工具栏,点击“发布”。发布完成后,即可获得一个原型码,将这个原型码发送给同事或客户。
6.扫描二维码在手机中查看原型
直接扫码。发布项目后,用手机在浏览器中扫码,或者把二维码截图发给同事或客户。
7.导出图片
主菜单,“导出”,“导出图片”。支持JPG和PNG两种格式。
8.导出项目树
主菜单,“导出”、“导出项目树”。
总结:
坦率的讲,Mockplus的原型设计流程几乎是所有原型设计软件中最方便的。无需基础知识可快速上手,操作简单,预览方式多样,中保真度。对于需要快速制作app原型的产品和设计师,Mockplus也是您的不二之选。
mockplus怎么样
1.不为工具所累,关注设计而不是工具
Mockplus超级简单,但是功能够用。你根本不用专门学习如何使用。记住:工具毕竟是工具,工具只是辅助你的工作,不要让工具左右你的工作,让工具成为你的负担。真正的剑客,剑只是攻防武器,厉害的是对剑道的领悟。了解了这一点,你会发现你不是道编程的笨鸟,也不是软件使用手册的奴隶,你有的是创意,你会爱上你自己。
2.UE、UI知道怎么设计你的产品了
模块齐全、带有交互的原型设计,已经给出了产品前端展示的面貌,UE知道怎么在现有体验设计上怎么改进和优化了,UI知道怎么发挥想象力进行交互了。UE、UI也会爱上你的。
3.你可以通过共享的方式和同事一起设计产品了
如果较为复杂的产品,需要多人来协作进行产品设计,Mockplus也能帮到你。Mockplus一大重要功能就是项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时导出历史版本的项目文档。看吧,你同事也会爱上你的。

Mockplus软件功能
审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
Mockplus软件特性
1. Clear / 清楚的
清晰度是用户界面设计最重要的元素。事实上,用户界面设计的所有目的是为了使人们能够与您的系统通过沟通和功能来进行交互。 如果人们不知道你的应用程序怎样工作或在你的网站上应该去哪里,他们会困惑和沮丧。
这是什么呢?鼠标移到WordPress的按钮时工具提示会弹出解释其职能。
2. Concise / 简明
清晰的用户界面是很好的,但是,您应该谨慎,不要陷入过度明晰。定义和解释很容易被添加,但是你这样做的同时也增大了规模。您的界面规模增加。添加过多的解释,您的用户将不得不花费过多的时间去读它们。
不仅要保持清晰,而且还保持简洁。当你能用一句话解释一项功能的时候就不要用三句话。当你可以用一个单词标记一个项,就不要用两个。 保持简洁可以节省你的用户的宝贵的时间。 同时保持清晰和简明并不容易,需要足够的时间和努力来实现,但其回报是值得的。
在 OS X 的音量控制中使用两个小图标以显示的音量从低到高。
3. Familiar / 熟悉
许多设计师努力使自己的界面,直观。但到底直观的真正意思是什么?直观也就是就是说可以自然地,本能地理解和领会。但是你怎么能做到直观一些?你可通过是它变的熟悉来实现。
熟悉就是, 跟你以前遇到过的东西相似。当你熟悉的东西,你就知道怎样它怎么做-你知道会发生什么事情。 弄清你的用户熟悉的并把它们融合到你的用户界面中。
GoPlan的标签页式界面。标签很熟悉,因为他们模仿文件夹上的标签。你清楚知道点击标签您将浏览该节和其他地方的标签将继续存在为了进一步导航。
摩客(mockplus)更新日志
v3.2.10.2
修正:
- 对话框的位置超出屏幕外
- HTML演示中,一些组件属性不生效
- 其它bug
v3.2.10.1
1、在表格的单元格内使用Enter可以直接换行
2、在表格的单元格内使用Ctrl+Enter可以结束编辑
v2.3.8
1.对话框的位置超出屏幕外
2.HTML演示中,一些组件属性不生效
3.其它bug
相关专题
- 原型图软件
