
软件介绍
Framework7 v2.1.2最新版是一款免费开源的HTML移动端框架。主要应用移动端的APP开发,也是独立的原型应用工具。有兴趣的用户赶快来9553下载试用吧。

Framework7软件说明
Framework7 或者叫 F7 是全功能的绑定 iOS 7 应用的 HTML 框架。Framework7 是免费开源的 HTML 移动端框架,用来开发混合移动端应用或者 iOS 7 的 Web 应用,并且带有 iOS 7 的原生外观和感觉。Framework7 也是独立的原型应用工具。
Framework7 使用 Javascript,CSS 和 HTML 来创建 iOS 7 应用,支持多个平台的迁移(PhoneGap),但是不是支持所有平台,主要还是针对 iOS 7。
Framework7软件功能
Framework7 是一个针对iOS7的框架。从一开始,她就考虑到如何最方便快捷地实现iOS7上各种惊艳的UI组件,以及复杂的动画和灵活的触摸交互。所以Framework7是你实现像素级精度的iOS7应用的最佳选择。
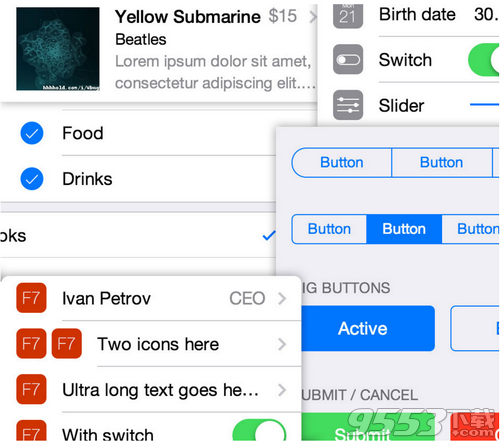
Framework7 有大量可以直接使用的UI组件和工具,比如modals,popup,action sheet, popover, list views, media lists, tabs, side panels, layout grid, preloader, form elements 等。大部分的组件你都完全不需要写任何JS代码。
这是分割视图应用程序布局的一个例子,常用于iPad应用程序。这种布局的主要方法是可以同时看到不同的视图。
每个视图可能有不同的布局,不同的导航栏式(动态、静态)或没有导航栏。
有趣的是,您可以轻松地控制一个视图从另一个没有任何一行JavaScript只是使用“数据视图”属性的链接。
template7
template7是移动第一个JavaScript模板引擎与车把的语法。
它是超轻(约1kb压缩和gzip)、速度极快(比移动Safari!把手快高达3倍)它已经包含在framework7。所以你不需要包括任何额外的脚本。
Framework7软件特色
framework7材料主题有很大的一个动态实现材料接触的涟漪效应。
使Touch Ripple
默认为材质主题启用。Touch Ripple是内置的快速点击库的一部分,所以快速点击也应该启用。
滚动时自动隐藏导航栏和工具栏
当想下滚动页面的时候,Framework7可以让导航栏和工具栏自动隐藏
多个视图
Framework7支持多个独立的视图(view)。并且你可以不用写任何JS,只需要在链接上加一个 data-view 就可以控制每一个视图。
自动隐藏工具栏
Framework7允许你在不需要工具栏而且通过Ajax载入的页面上,自动隐藏工具栏。它只在你使用穿透类型的布局时才有用。
不依赖第三方框架
Framework7 不依赖任何第三方框架。所以它很轻量、高性能和灵活。
搜索栏
搜索栏允许用户在列表元素中搜索,或者它可以用来作为UI组件,放到你自己的搜索实现中。
滑动返回
Framework7的一个最大特色就是提供了的滑动返回功能,当你从屏幕左侧向右滑动的时候可以返回到上一个页面。并且,这不是一个 A-B 动画,她完全跟随你的手指触摸而移动。3 滑动返回
Framework7主要特性
1.非常容易使用,不比网站的制作难!

2. 专注于 iOS 7,支持 iOS 7 的原生外观和感觉
3. 丰富的 UI 组件

4. 不依赖任何的第三方库,轻量而灵活
5. 整洁的 JS API
6. 高性能动画效果
7. 炫酷的分页动画
8. 支持 iOS 7 的刷回
9. 动态导航
10. 非常容易自定义
11. 自定义 DOM 库
12. 原生滚动效果
13. 下拉刷新
Framework7使用说明
1. Clone 或者下载 Framework7 库
2. 修改 Kitchen Sink 绑定到应用中,或者从 dist/ 下的文件夹绑定
Framework7更新日志
在路由中定义componentUrl方法
组件的视图模型绑定
