
软件介绍
Egret Inspector官方版是一款非常优秀的Chrome开发者工具插件,该软件运行内存小,使用起来也非常的简单,有需要的欢迎下载使用!

软件介绍
Egret Inspector是由白鹭时代软件公司推出的一款功能强大的一款Chrome开发者工具插件。使用 Inspector,你能够穿透 Canvas,用鼠标直接定位显示对象,Inspector会高亮显示对象的边界、坐标。显示列表面板中会显示当前选中对象在显示列表树种的层级,一目了然,UI调试效率显著提升。属性面板会显示当前选中对象的所有属性值,调试更加方便,你还可以直接修改属性,实时查看修改后的效果。不仅如此,它还支持FPS显示、支持阻止点击事件、刷新按钮以及存储全局对象等功能,对开发者来说非常的实用。
软件功能
一、面板详解
支持FPS显示

完美支持显示列表面板

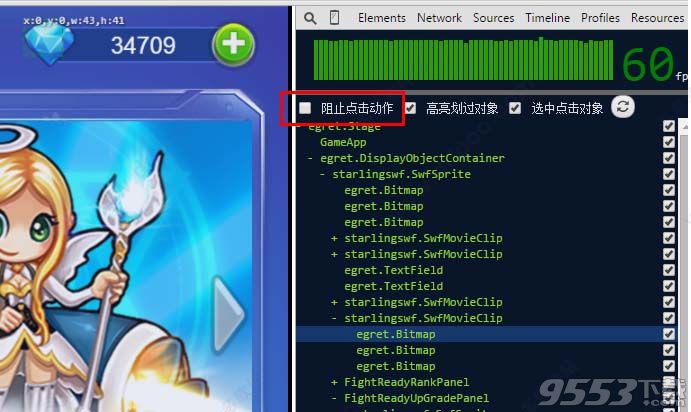
1、阻止点击事件
当想要检查按钮等点击之后会消失的对象,请勾选“阻止点击动作”选项再进行检查操作。

2、显示鼠标划过的对象
勾选显示列表面板中的“高亮划过对象”选项,然后当鼠标在场景中移动时就会高亮显示鼠标滑过的对象

3、选中点击对象
高亮显示鼠标点击对象,并在属性面板中显示该对象的属性。取消改选项时,将不再跟踪鼠标点击动作

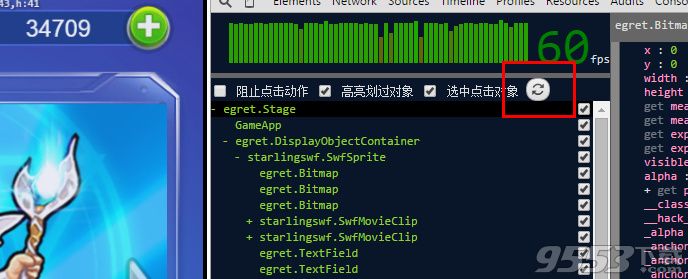
4、刷新按钮
由于在游戏中显示列表树变化频繁,所以Inspector中的显示列表树并不是实时更新的,而是当鼠标点击对象时更新。当你长时间没有点击时,显示列表树可能会与场景中的结构由很大差异导致不能自动更新,这时可以点击刷新按钮开重新加载显示列表树。

5、展开显示列表
在现实列表树中显示对象前方带有 + 号的对象表明含有子元素,可以点击展开。显示对象后面的选框是快速隐藏或者显示该对象的开关方便查看被遮盖的对象

6、搜索在现实列表树下方的搜索框中(快捷键Ctrl/Command + Shift + F)输入 显示对象name或hashCode来搜索
7、存储全局对象
右击显示列表中的对象,点击存储为全局变量,在控制台中将会输出全局变量名和该对象
二、属性面板

1、选项开关

在属性列表中显示方法,鼠标经过时会显示方法的内容

列出私有属性:
选择是否显示以下划线开头的属性,并非TS 的private

2、属性编辑
双击属性值,即可编辑属性,回车或者离开输入框提交更改

对于只提供Getter没有Setter方法的属性,不能编辑

3、搜索在属性列表下方的搜索框中(快捷键Ctrl/Command + F)输入字符来搜索属性或属性值
4、存储全局对象
右击属性列表中的项目,点击存储为全局变量,在控制台中将会输出全局变量名和该对象
Egret Inspector安装教程
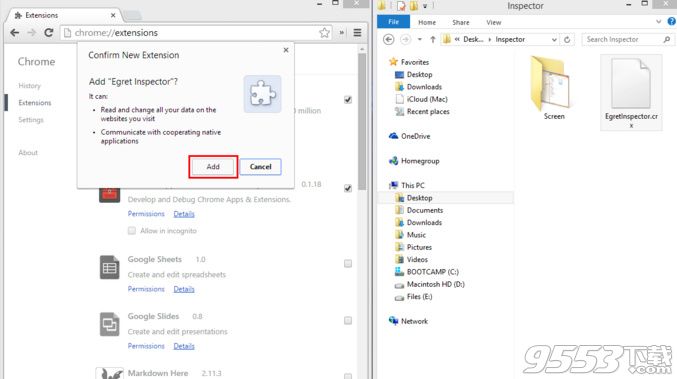
1、下载Egret Inspector安装程序,然后把下载的crx文件拖动到Chrome的扩展工具窗口中。

2、点击Add确定安装。

3、安装完成。

使用方法
1、用Chrome打开需要检查的项目,打开Chrome开发者工具

2、点击面板上的Egret按钮打开Egret Inspector

3、鼠标点击游戏场景中的元素,该元素在场景中会被高亮显示,同时Inspector中会显示当前场景中的显示列表树

更新日志
【新特性】使用 Inspector,你能够穿透 Canvas,用鼠标直接定位显示对象,Inspector会高亮显示对象的边界、坐标。
【新特性】显示列表面板中会显示当前选中对象在显示列表树种的层级,一目了然,UI调试效率显著提升。
【新特性】属性面板会显示当前选中对象的所有属性值,调试更加方便,你还可以直接修改属性,实时查看修改后的效果。
【新增】支持2.5.x引擎项目,同时支持gui,eui,非gui项目。
【新增】支持 Egret Engine 2.5 publish 版本。
【更新】更改了插件的安装方式,chrome 63版本以后要使用扩展中的开发者模式安装。
