软件介绍
Incomedia WebAnimator Plus破解版是一款非常专业的动画制作工具,该软件拥有比较简洁清晰的界面,WebAnimator动画视频和交互式对象在每个现代浏览器上看起来都非常棒。还能通过响应式舞台尺寸,您可以调整是否要将视图中已完成的项目缩放到窗口,或者是否应将其延伸到窗口,因此有需要的朋友赶紧来下载吧!

软件安装破解教程
1、在本站下载并解压,得到Setup.exe安装程序和Fix破解文件夹

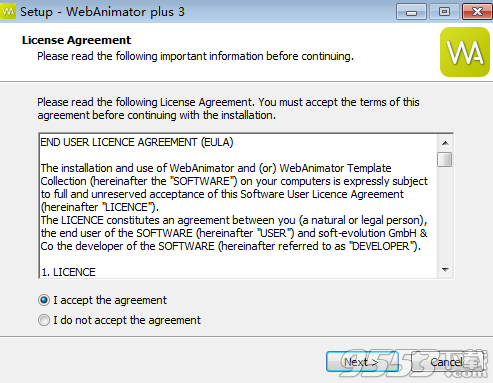
2、双击Setup.exe运行,勾选我接受协议,点击next

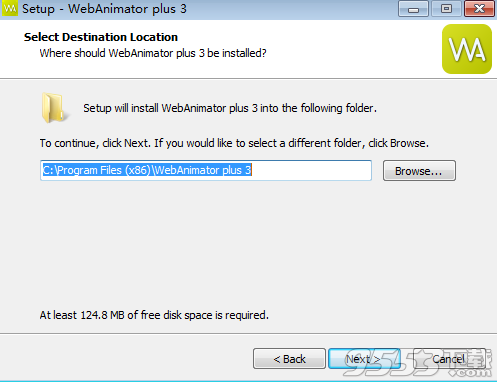
3、点击浏览选择软件安装路径,点击next

4、软件安装中,速度非常快,大家稍等片刻

5、安装完成,去勾选运行软件,点击finish退出向导

6、将破解文件夹中的WebAnimator.exe复制到软件安装目录中,点击替换目标中的文件,路径位F:shanddianxiazaibaWebAnimator plus 3
7、破解完成,运行软件享用即可
软件功能
1、使用WebAnimator提升您的在线项目
WebAnimator是自己动手的HTML5动画软件,可帮助您为每个设备和浏览器创建GIF,动态图形和交互式横幅和按钮。
2、发挥你的想象力
无论是视频演示,创意网站还是客户的标志,您都不需要成为一名专业人士。减轻你的在线项目压力,发挥你的潜力,让你的爱人充分注意到它。
3、简单的用户界面
WebAnimator具有直观的用户界面,可用作制作自己的动画内容的简单易用的指南。事件处理程序可帮助您轻松设计和发布HTML5动画,并提供全面的实时控制。
4、拖放和关键帧
拖放对象,你会将你的内容分割成几个场景。沿着简单易用的时间线添加多个关键帧,就像真正的电影导演一样......行动!
5、模板集合
使用现成的动画预设和内置的视觉效果来在几秒钟内定制您的网站。WebAnimator动画软件将为您完成它。
6、在PC和任何移动设备上同样美丽
从台式电脑到iPhone,iPad或任何尺寸的智能手机和平板电脑。WebAnimator动画视频和交互式对象在每个现代浏览器上看起来都非常棒。
7、动画背景和转换
令人惊叹的动画背景,前景和下降的对象为您的网站。无限循环效果可以很轻松地为您提供帮助。
8、网站横幅,菜单和按钮
通过引人注目的动画菜单和强大的号召性用语按钮,让用户专注于自己的价值信息。在WebAnimator中制作横幅广告,并快速在网页上嵌入HTML5脚本而无需编码。
9、互动视频和演示
开始使用基于HTML5的动画制作出色的解说视频,以充分利用您的项目。
10、高转换率的业务演示
想要为您的企业提供更多流量和更多销售?参与动画网站,演示文稿和幻灯片有效地与目标受众联系。使用WebAnimator来建立导致转换的良好用户体验。
11、把学习带入生活
向你学习是你学生永远拥有的最珍贵的礼物。出于这个原因,我们设计了我们的产品,让您抓住课堂的关注并享受最好的教学。
12、创造并享受乐趣
WebAnimator是您不知道您需要的工具。您可以制作有趣的GIF文件发布和与朋友分享或为您的网站创建自定义横幅。开放创造力。它位于我们每一个人的内部。
13、WebAnimatorAPI
作为开发人员,您可以轻松地将我们的即用型API集成到您的项目中,以获得整个WebAnimator功能。

软件特色
1、创建动画
2、添加多个场景和时间线
3、包括4个模板
4、使用关键帧
5、背景动画
6、导入任何格式的图像(.jpg,.png,.gif)
7、保存并嵌入HTML5代码
8、导出到Gif
9、与WebSiteX5站点构建器兼容
10、时间
11、动画按钮
12、自定义JS功能和API访问
13、现场动画
14、嵌入音频和视频文件
使用帮助
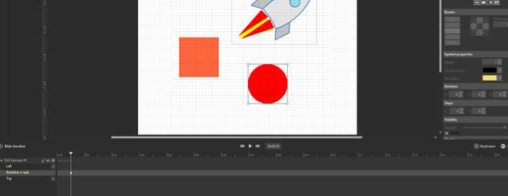
1、程序用户界面
WebAnimator的用户界面分为上部和下部区域。
较低的区域,即所谓的舞台,是您创建动画的工作区域。舞台下面是时间线,这是动画设计的主要工具和方向。另外,对象,对象属性等还有各种工作调色板。
通过现代的用户界面设计,您可以简单地在标签之间切换,并且更好,更高效地工作。
基本步骤基本上,有两种选择可以使用WebAnimator创建自己的动画。我们将在下面解释这些选项。为了更好地理解,首先简要概述:
2、创建一个新项目
当您启动WebAnimator时,会打开一个新的空项目。通常的文件管理选项新建项目...,打开项目,保存项目,保存项目为...和退出在菜单项Project下的主菜单中可用。

3、创建一个场景
基本上,动画总是集成到场景中,将简单的动画顺利添加到场景中,而复杂的动画(例如基于与用户的交互而改变的动画)可能会根据项目分成几个场景。
当您启动WebAnimator时,默认情况下,您将始终在窗口左上角的场景区域中看到第一个场景。这个场景当然是空的。场景区域显示的是中心舞台上以较大尺寸显示的小尺寸图像。
场景默认为连续编号。但是,您可以通过双击1.嵌入对象来单独编号
您可以通过用鼠标左键单击项目并再次单击舞台上的鼠标左键或按住鼠标左键并将对象从对象栏拖到舞台来填充场景。定义属性
之后,您可以通过依赖于上下文的属性面板指定对象的属性。
取决于对象类型,这包括或实例的大小,位置,颜色,边框,还包括字体,字体颜色,字体大小等。
您还可以定义现代CSS3属性,例如颜色渐变或圆角。
通过更改设置,更改后的定义将用粗体黄色标记。
4、响应舞台大小
通过响应式舞台尺寸,您可以调整是否要将视图中已完成的项目缩放到窗口,或者是否应将其延伸到窗口。请记住,该功能与场景的设置有关。通过子项保持宽高比,您可以定义对象将响应窗口。否则(如果子项未被选中)它将相对于窗口。
5、嵌入动画
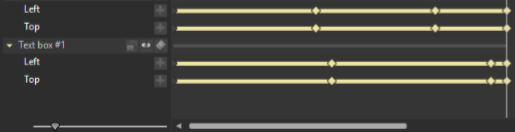
一旦创建了对象并指定了其属性,就可以向该对象添加任意数量的不同长度的动画动作。对于每个操作,您可以指定对象具有不同属性的一个或多个条件。动画本身是通过所谓的关键帧来控制的,这些关键帧定义了动画的起点和终点(或其一部分)。关键帧通过时间线插入到场景中。
通过右键单击关键帧行并单击复制选定的关键帧,也可以复制和粘贴关键帧。要粘贴,您可以简单地使用STRG+V或右键单击并单击粘贴。

关键帧是动画技术术语,起源于动画电影的制作。关键帧提供各种基本条件和粗略运动序列,然后通过中间图像进行实施和改进。
如果将对象放置在关键帧1中的坐标(10,10)处并将其移至关键帧2中的坐标(30,30),则当场景播放时,该对象将采用最短路径移动到新位置。以同样的方式,可以隐藏对象,可以将颜色从蓝色更改为红色,并且可以选择其他操作。
请记住,基本上有两个选项可以使用WebAnimator创建动画。一方面,在时间轴中添加属性并设置关键帧的手动过程。另一方面,您可以使用录制方式自动将属性和关键帧插入到时间线中。
6、现场动画
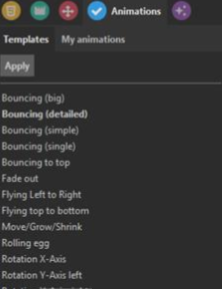
除了创建动画,你自己也可以通过所谓的实时动画来实现效果。WebAnimator为您提供了各种可以应用于各种对象的Live Animations。您还可以选择将动画应用程序保存为您自己的实况动画

7、设置
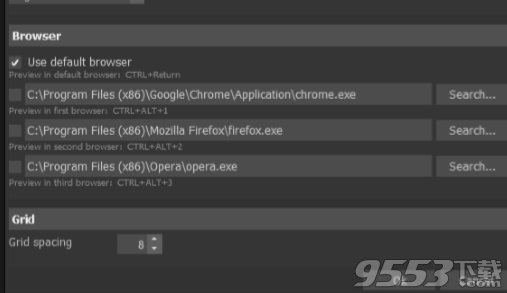
通过菜单项“设置”,您可以定义应该用于显示动画预览的浏览器。 您也可以更改语言并设置网格间距。

8、关于在各种浏览器中支持HTML5动画的问题
使用HTML5创建动画时,您必须考虑并非所有浏览器都支持其技术的事实。 目前,只有最新版本的Mozilla(Firefox),Webkit(Chrome,Safari)和Opera浏览器以及Internet Explorer 10才能这样做。
较早版本的Internet Explorer(如常用的IE 8和IE 9)不包括HTML5所需的CSS3功能。
不幸的是,即使是“现代”浏览器也不一定以同样的方式支持所有的属性。
例如,在该软件发布时,Firefox无法显示反射。 Webkit浏览器Chrome和Safari只能将反射显示为静态条件,而不是动画更改。
9、创建和设计对象在导言中,简要讨论了最终导致呈现动画的步骤。
在下面的章节中,我们将详细解释各个步骤,并提供适当的注释,提示和技巧。定义基本属性
如上所述,您可以在场景中创建每个动画。场景或场景依次嵌入到项目中。常规项目属性如果尚未将对象插入到场景中,则上下文相关的“特性”选项板与当前场景和/或整个项目相关。
首先,您可以决定是否打开动画预加载。如果预加载被激活,您的动画将在开始播放之前完全下载。
使用此功能的优点是,您的动画在播放时不必加载必要的资源(例如图像)。请注意:对于大型动画,预加载可能会导致动画开始延迟。
要在延迟期间为用户提供反馈,请选择要在动画预加载时显示的动画。
默认情况下,舞台的大小预设为向下600像素800像素的SVGA分辨率。但是,您也可以调整这些值或从模板下拉菜单中选择多个预设值和表格中的一个。例如,这些模板包含了摩天大楼格式的动画横幅模板,包括大型全高清格式的模板。
最后,在项目属性中,您可以指定将动画载入浏览器时发生的情况,该浏览器不提供完整的HTML5支持,例如InternetExplorer8或9.这些浏览器将无法显示动画;因此,您应该定义一个静态后备图像以代替动画显示。
您还可以尝试让您的网站访问者安装免费的GoogleChrome浏览器框架插件,这将允许他们在旧浏览器www.google.com/chromeframe/中显示HTML5内容。如果激活此功能,则会在插件(如果已安装)的帮助下显示动画,否则将提示用户安装它。场景参数通过单击适当的选项卡,可以定义单个场景的属性。这包括创建额外的时间表,命名一个场景,以及基于特定用户操作发生的各种事件的定义。
如前所述,即使是复杂的动画也很容易在场景中实现。因此,我们建议为大部分任务保留场景的默认设置,并在创建全面的专业动画时仅进行更改。
默认情况下,场景背景为白色。但是,您也可以通过从下拉菜单中选择所需的颜色来根据需要对其进行着色。如果您想使用图像作为背景,只需将其作为整个舞台大小的图像对象添加即可。
10、创建一个对象
对象是您的动画的重要组成部分。这些对象可以是几何形式,如圆形或矩形,以及文本框,图像,甚至视频和声音。
如上所述,您可以通过对象栏插入对象。为此,请单击所需对象的按钮并将其拖到场景中,同时按住鼠标左键。
然后,您将获得基于内部模板的标准对象(如果是表单,文本框,线条和按钮),或者系统会提示您选择源文件(如果是图像,视频和音频文件)。
您添加的对象目前只是占位符。您必须为它们添加属性并定义实际的动画。您当然也可以通过双击时间轴左侧的默认名称并输入所需的名称来重命名它们