专业的html5制作软件推荐:电脑上有哪些好用的html5制作软件值得推荐?9553最新的html5制作软件推荐下载...

软件介绍
adobe animate cc 以前叫做adobe Flash Professional。是Flash 动画制作软件的新名字,这款动画制作软件功能也是非常的强大,可以轻松的编排复杂的动画内容,支持HTML5动画制作、Canvas制作等。对于动漫行业和游戏开发行业,这款网页动画软件都是用得上的!

adobe animate cc 安装破解教程
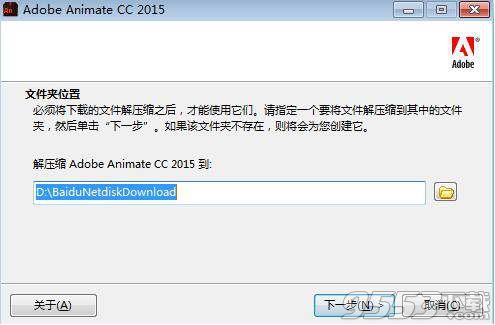
1第一 步:首先下载好Adobe Animate CC 2015并解压

(图一)
运行解压程序,将其解压缩到指定的目录。 如图一。
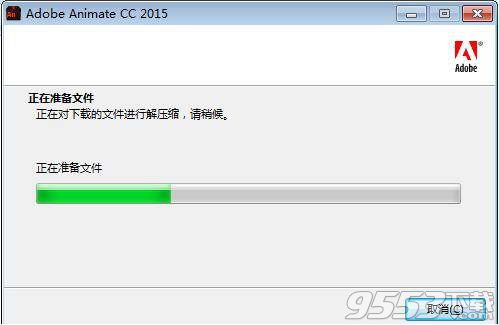
2第二 步:耐心等待解压缩

(图二)
解压缩完成后,会自动运行安装程序,如果没有自动运行,可以手动在解压目录中打开。 如图二。
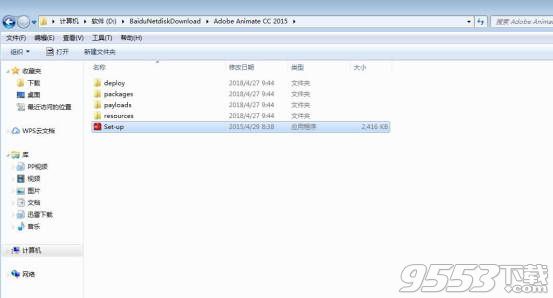
3第三 步:打开Adobe Animate CC 2015安装程序

(图三)
打开解压目录,然后找到set-up,打开它。 如图三。
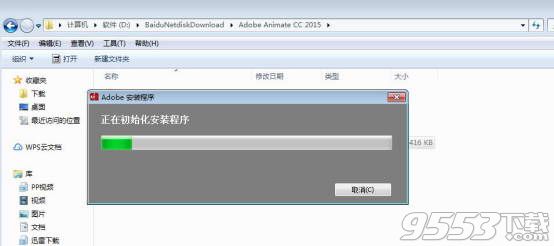
4第四 步:初始化安装中

(图四)
有的人在这一步会弹出一个提示需要重新启动计算机,选择忽略即可,然后程序进入初始化安装状态,耐心等待几分钟。 如图四。
5第五 步:选择试用安装

(图五)
点击之后将电脑的网络连接断开。 如图五。
6第六 步:点击登录

(图六)
这一步安装程序会提示要你使用AdobeID登录,先选择登录。 如图六。
7第七 步:点击以后登录

(图七)
此时安装程序会提示你已经断网了,无法登录,所以我们可以选择以后登录。 如图七。
8第八 步:点击接受

(图八)
选择接受Adobe的软件许可协议。 如图八。
9第九 步:选择好语言和安装位置,然后点击安装

(图九)
选择语言为简体中文,再点击文件路径右边的浏览按钮更改安装目录,根据自己的需要改在对应的目录,该目录就是破解文件需要存放的目录。 如图九。
10第十 步:接下来只要耐心等待安装即可

(图十)
这个过程需要一点时间,耐心等待一下吧。 如图十。
11第一十一 步:安装完成,点击立即启动

(图一十一)
开始运行Adobe Animate CC2015。 如图一十一。
12第一十二 步:点击开始试用

(图一十二)
因为必须购买此软件,才能永久使用,所以先试用30天吧。 如图一十二。
13第一十三 步:进入Animate CC2015界面

(图一十三)
Animate CC2015正式安装完毕,然后我们把软件关闭,开始破解。 如图一十三。
14第一十四 步:找到Animate CC2015破解补丁

(图一十四)
安装包里有Animate CC2015的破解补丁,点击打开即可。 如图一十四。
15第一十五 步:选择Adobe Animate CC2015,点击install

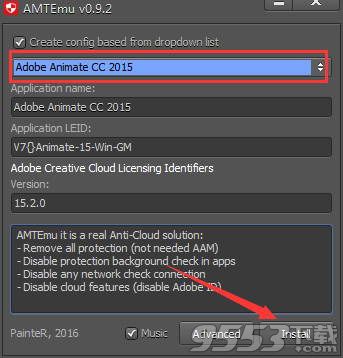
(图一十五)
打开破解补丁之后选择Adobe Animate CC2015,再点击install。 如图一十五。
16第一十六 步:找到amtlib.dll文件

(图一十六)
然后找到Adobe Animate CC2015安装目录下载的amtlib.dll文件,点击打开。 如图一十六。
17第一十七 步:提示ok表示破解成功

(图一十七)
破解完成,然后我们打开Adobe Animate CC2015就可以永久使用了。 如图一十七。18第一十八 步:打开Adobe Animate CC2015

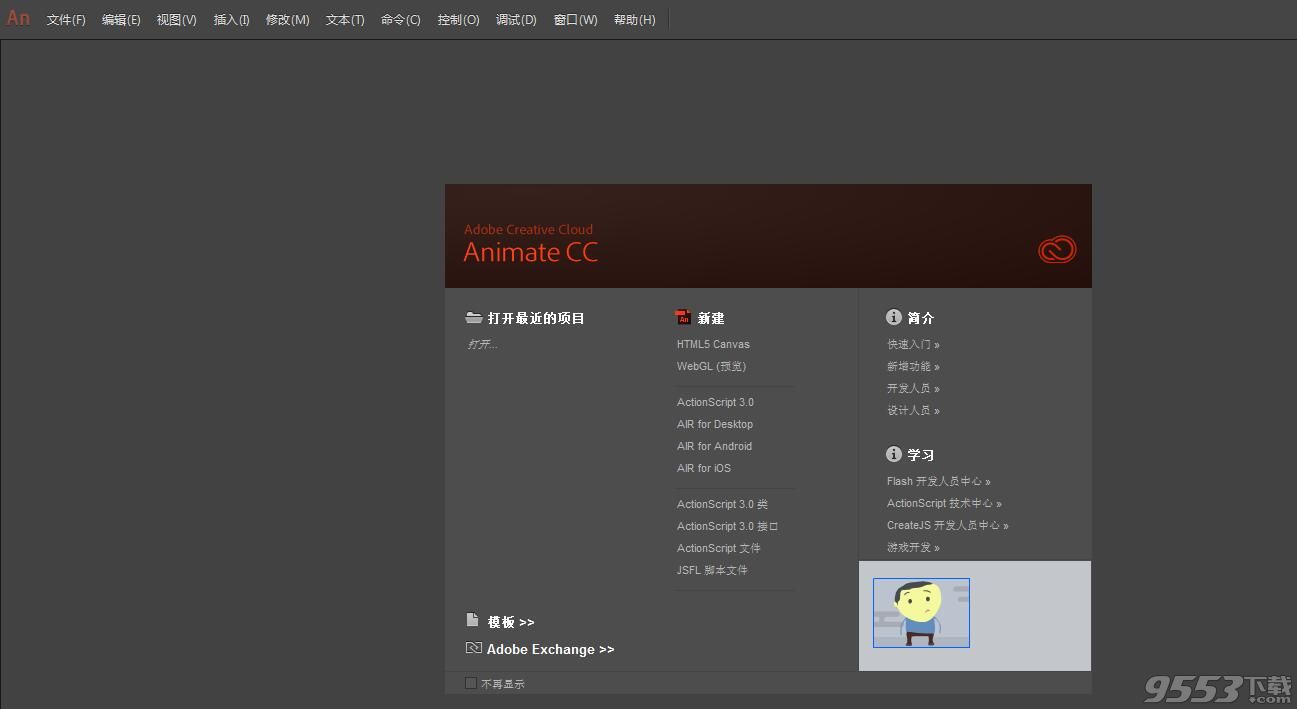
(图一十八)
Adobe Animate CC2015软件打开截图。 如图一十八。
软件功能
1、原生 HTML。
2、CSS 筛选器支援。
3、彩色洋葱皮。
4、预加载器。
5、创意云图书馆。
6、4K +视频输出。
7、创意云图书馆。
8、自定义分辨率出口。
9、360°旋转画布。
10、OAM支持。

软件特色
1、改进的铅笔和画笔。
2、更快的换色。
3、改进的 Web 发布选项。
4、对HTML5视频支持。
5、更少的项目输出文件管理。
6、支持透明画布背景。
7、HTML5 Canvas 发布模板的改进。
8、高级 PSD 导入选项。
9、高级 AI 导入选项。
10、链接的DPS文章支持。

Adobe Animate CC Html5动画实例教程
1、在photoshop里面设计好的转盘分开图层导出

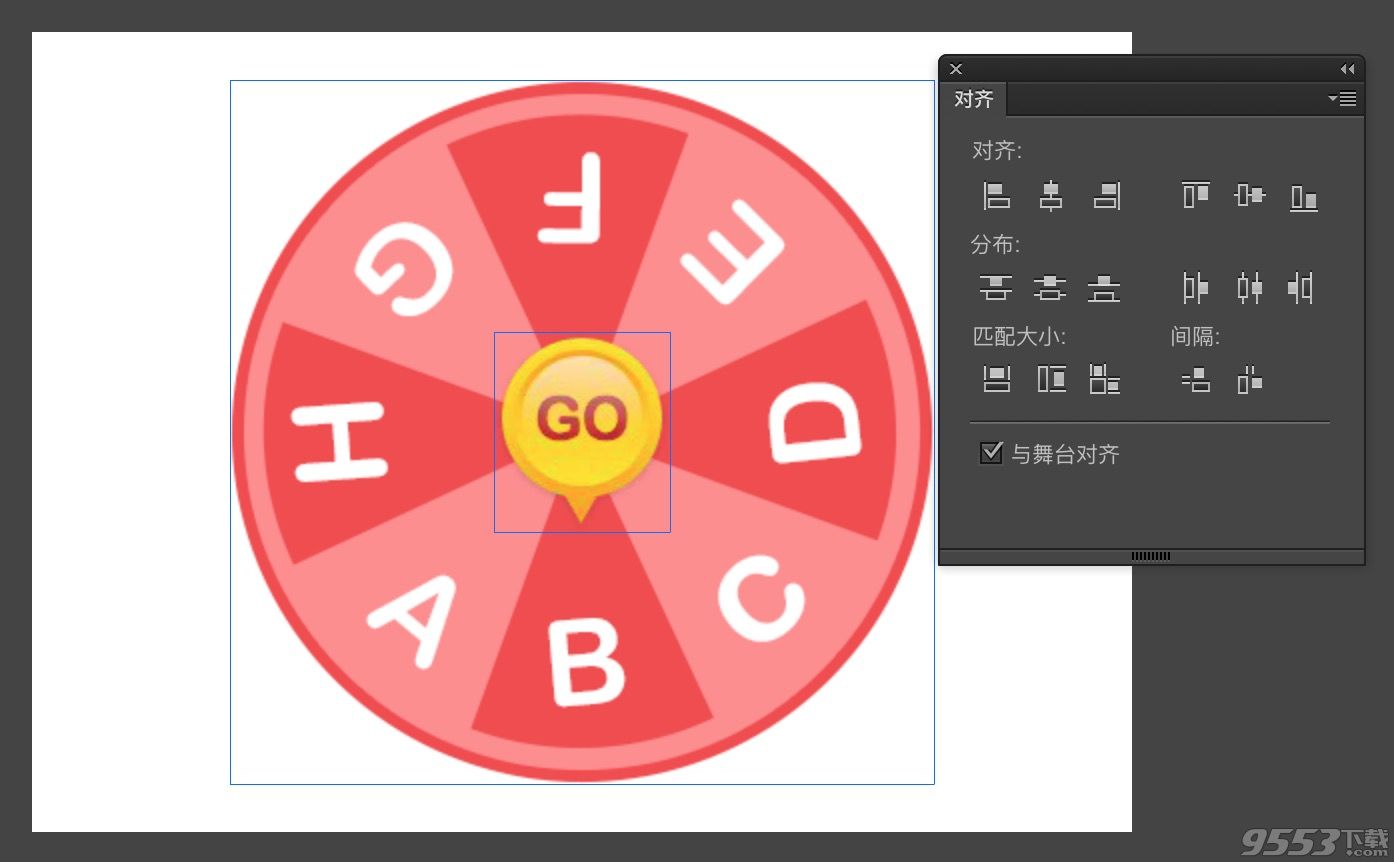
2、打开Adobe Animate CC,新建一个HTML5 Canvas画布,把转盘素材导入到舞台,右键选择分散到图层,并对齐舞台垂直居中对齐。

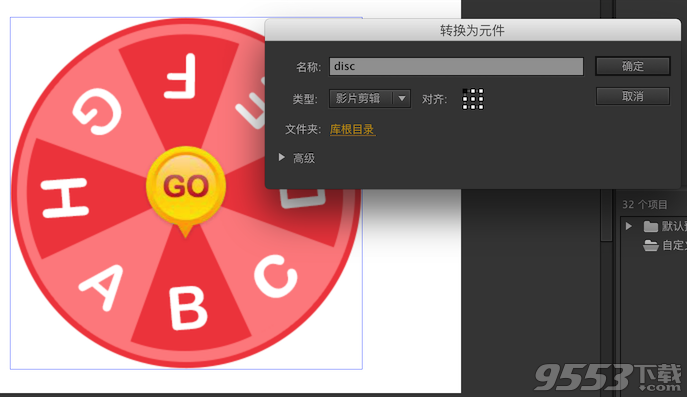
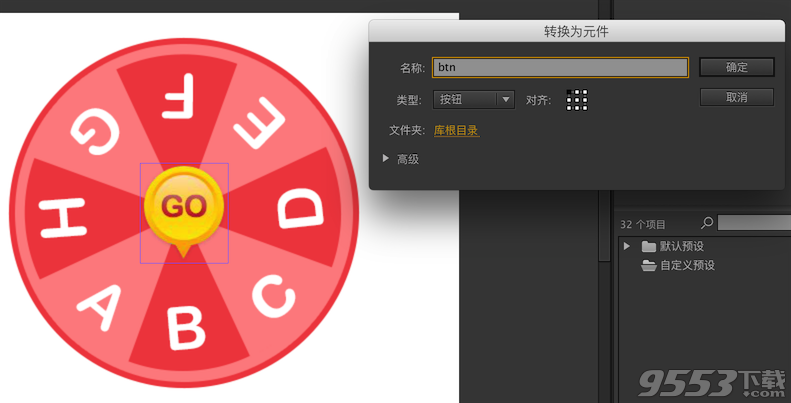
3、分别转换两个图片为元件,转盘命名disc的影片剪辑,实例名为disc。按钮为btn命名的按钮,实例名为btn。

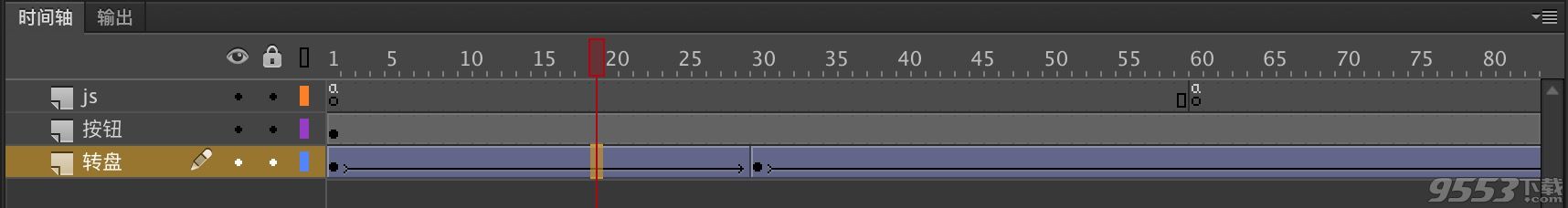
4、给转盘实现动画,分别第30帧、90帧,120帧设置传统补间动画。

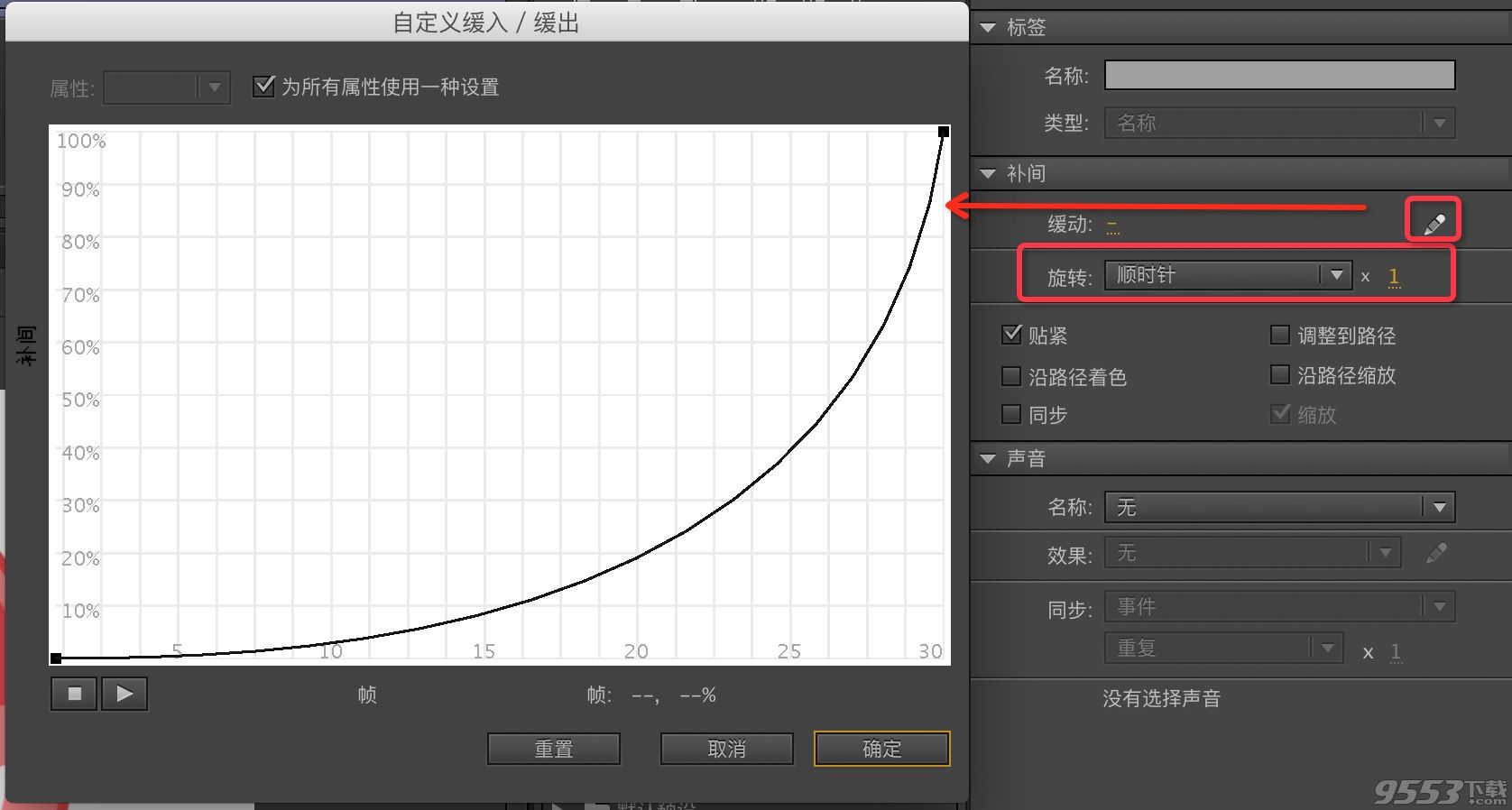
并设置相应的参数,如下:
第30帧内的补间动画,设置补间旋转与缓动:

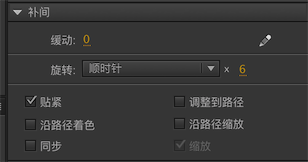
第90帧内的补间动画,设置补间旋转速度:

第120帧内的补间动画,设置补间旋转缓动:

至此,转盘动画旋转动画已完成。
5、给按钮增加交互动画
在指针按下时把按钮放大,按下后恢复原状:

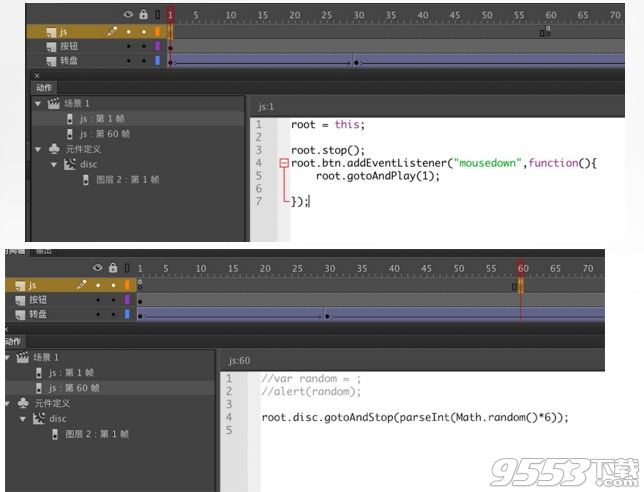
6、给按钮第一帧,第60帧增加动作代码

adobe edge animate 和 animate cc 有啥区别?
一、首先各自软件介绍
①adobe edge animate
adobe edge animate 是adobe公司早期推出的一款网页互动工具。通过HTML+CSS+JavaScript,制作网页动画和交互,支持PC端和移动端(iOS+Android等)。 其实edge animate是adobe的一个试水作品,他的宗旨在强化HTML动画制作规范。 2015年的时候,adobe发布公告停止此款软件的更新,通俗意义上来讲,就是停产了。
②adobe animate cc
adobe animate cc 此款软件的前身是adobe flash cc,adobe公司在此款软件里,添加了 HTML5动画制作以及交互设计功能,强化HTML5动画制作规范,技术手段为(Canvas+CreateJS),因此此软件分为两个主要动画模式(Flash动画+H5动画); adobe公司为了软件的命名,更符合软件的实际用途,并且为了规避各种非专业人员对于flash软件的众口铄金,积毁销骨,因此在2015年年底的时候,把软件更名为animate,并且目前持续更新。
二、区别 上面讲的比较清楚了
adobe edge animate这个软件,目前adobe公司本身放弃继续开发了,并且技术手段是原生dom,只是添加了多平台兼容,并不是H5(canvas)技术。 adobe animate cc这个软件,目前是adobe公司在H5动画软件方面主要推的工具,在持续更新,并且技术手段是H5(canvas) 的技术;
如果是新手入行,建议选择持续在更新的技术。

adobe animate cc与flash有什么区别
以前,Flash是网页上的一个第三方插件,用于播放一些视频、音频,或是一些交互的游戏。
但是,长时间流行的Flash,它带来了越来越多的问题,比如各种安全漏洞,骇客可以通过Flash来攻击你的电脑。
如今,HTML5技术已经越来越成熟了,HTML5技术用其各个方面的优点完胜Flash。
Flash 已经成为过去,现在已经开始渐渐的流行HTML5。
Adobe 公司也在去年(2015年)宣布将Adobe Flash Professional CC更名为Adobe Animate CC,提供输出HTML5 Canvas的支持。
所以,要说有什么区别的话,就是一个是新版,一个是旧版。或者另外一个理解方式是,一个针对面向HTML 5,一个针对面向Flash。
2016年12月19日补充:
看到下面有人评论说我将HTML与Flash混为一谈是不对的。
的确,HTML与Flash是完全不同的两个东西,或者说他们完全不是同一个类型的东西。HTML的全称是“超文本标记语言”,超文本就是可以包含图片、声音、外部链接以及其他程序的“文本”(注意引号),或者简单粗暴的就叫“网页”。而Flash则是一种“交互式矢量图”、Web动画。
在几年前,要想在“网页”中添加图片,没问题,只要
标签就行,但是想要在“网页”中添加音乐或视频呢?或者是在“网页”中添加一些小游戏呢?HTML本身没有办法直接做到,但是HTML提供了链接外部插件的办法,可以调用电脑上安装的第三方插件。所以,以往在网页中想要播放视频、播放音乐、制作网页游戏等,都是利用了HTML语言的标签去调用本地安装的Flash Player插件去加载一个Flash的方法,让Flash去处理音乐、视频、交互式游戏等,浏览器上只要显示出来就OK。
曾经的Flash是一个独立的程序,你只要将Flash(一般是swf文件)下载下来,在脱离浏览器的环境下也可以使用大部分视频播放器进行播放,或者直接使用原生的Flash Player进行播放。这也表明,Flash本身就与HTML无关。
只是一般而言,Flash主要是应用在网页中的,很少或者几乎没有哪个网站说是让你把Flash文件下载到本地用本地播放器播放的,大部分网站都是直接在网页中就显示Flash了。所以,如果网页中不再使用Flash,Flash也就没有太大的价值了。
随着HTML5标准的出现(貌似上个月推出了HTML5.1了),HTML原生提供了播放视频、播放音乐、制作网页游戏的方法,这些都通过HTML5中新增的、、以及配套的js API进行实现。这解决了之前必须要Flash才能做的问题。也就是说,以前在写“网页”时需要加载Flash才能实现的东西,以后都可以直接实现了。并且HTML中可以内嵌,完全可以显示矢量图形,并且可以更好的使用js进行控制。
HTML5标准的发布,直接判了Flash的死刑。前面说过,Flash现在的主要应用场景就是寄生在HTML身上,实现原先HTML不支持的富媒体,在其他场合下基本没有Flash的影子。而如今,HTML本身具备了播放富媒体的能力,抛弃了Flash,Flash也就失去了主要的生存环境。
Flash的先天缺陷,加速了它自身的灭亡。怎么说呢,Flash本身用来播放富媒体没有问题,就算是HTML5提供了原生播放富媒体的方法,理论上也只是让开发者多了一种选择而已,那么Flash为什么“非死不可”呢?首先,Flash不能完全与HTML融合,更像是完全脱离网页而存在的,网页的设置对Flash显示的内容完全没有影响,必须通过js与Flash的交互才能进行控制。其次,虽然现在绝大多数用户的电脑上都安装了Flash Player插件,Windows10也预装了Flash插件,但是还是有一部分用户电脑上没有Flash(比如苹果),或者是安装的Flash版本过旧,导致显示不正常,等等这些原因,影响用户体验,并且增大开发成本。第三,Flash是属于浏览器外部插件,控制起来十分不方便。除此之外,Flash先天存在很多安全性漏洞,曾经带来一系列安全问题。还有,Flash增加电脑耗电,苹果电脑开Flash电脑瞬间烫手。而这些问题,在使用HTML5之后都可以解决。
官方放弃,彻底死亡。Adobe收购Flash之后,Flash并没有在其他领域活跃起来,依旧只是寄生在HTML上,并且每一个版本都存在安全问题。在HTML5可以抛弃Flash之后,Adobe也宣布将停止提供Flash的支持。这也是题主所问的,Animate与Flash有什么区别的问题。同样是动画,可以通过Flash实现,也可以用HTML5+js做出来。Flash已经没有应用场景了,就主要输出HTML5+js版本就好。当然,短时间内输出Flash还是会被保留在Animate中,因为Flash本身脱离网页也是可以运行的。但是这样使用的用户量肯定是很少的,所以未来输出Flash的选项肯定是会被删除的。

【国外】各大公司都开始放弃Flash,YouTube现在已经全面使用HTML5播放器进行视频播放和直播了,国外的Flash几乎已经死了,除了一些小网站或是很久没有维护的网站,已经没人继续使用Flash了(有些网站还处于HTML5为主,Flash为备用的试验阶段)。
国内的状况,就呵呵吧,各个主流视频网站都没有动静。但是我所知道的是“哔哩哔哩”已经在测试HTML5播放器了,播放器右上角可以切换。还有“今日头条”的视频站点在几天前也将视频播放器更换为了HTML5实现的了。
那些说我把HTML5概念搞错的同学,请你们自行理解“HTML”和“HTML 文档”两者的区别,前者是指超文本标记语言,而后者是指使用这种标记语言写出的网页。然后再看看“HTML5”和“HTML5 文档”两者的区别,前者是指超文本标记语言的第5个版本标准,后者是使用这个标准的超文本标记语言写出的网页。
一般场合下,在说“HTML 文档”和“HTML5 文档”的时候,可以省略后面的“文档”,根据具体语境来指示说的是哪个概念。
最后,回复楼下(不知道为什么不能直接回复):
本质上是并没有区别的。
这句话我是认同的。你所说的下面一段也只是在介绍新功能和bug修复方面等。
但是一帮什么都不知道的人高喊HTML5导致FLASH名声受损,所以改下名字
这句话我不认同,不仅仅是改名字那么简单,而是Flash已经一只脚踏进了棺材。
Flash名声受损并不是因为“大家高喊HTML5”导致的,是它本身就存在各种安全隐患问题。
Flash的死亡是由于它本身就主要寄生在HTML上生存,当HTML5不再需要它的时候,它就没有生存空间了。Flash在除了网页以外的其他方面的应用真的是太少,并且即使如此,只要一个支持HTML5的浏览器,也完全可以取代其在其他方面的应用。

HTML5只是超文本语言的标准,根本不是制作工具,但是经常被人搞混
HTML5只是超文本语言的标准没错,它是一种标记语言。同理Flash也只是矢量图形、交互动画,也根本不是制作工具。我不知道楼下这样写是什么用意。
并且HTML也可以叫做“网页的制作工具”,这只是概念的理解问题罢了。我也可以说“C/C++是软件的制作工具”,就看你怎么理解“制作工具”这个词了。这种说法不能说是完全正确的,也不能说它是错误的。
相关专题
- html5制作软件
