文本编辑器:由于我们电脑上面自带的文本编辑器功能比较简陋,只能完成一些最基础的文本编...

软件介绍
小书匠markkown编辑器拥有超多文本编辑功能,支持离线与在线编辑,支持竖排书写,多种主题自由选择,实时预览、同步滚动、sourceMap映射,各种功能应有尽有,同时小书匠markkown编辑器还实现了多种第三方数据存储集成(evernote、印象笔记、github、dropbox等)。

功能介绍
实时预览,同步滚动,sourceMap映射
实时的同步预览,编辑器同步滚动,预览区同步滚动,更提供了markdown文件与转换后的html文件sourceMap映射功能
多种主题选择
用户可以选择多达20多种系统内置的主题
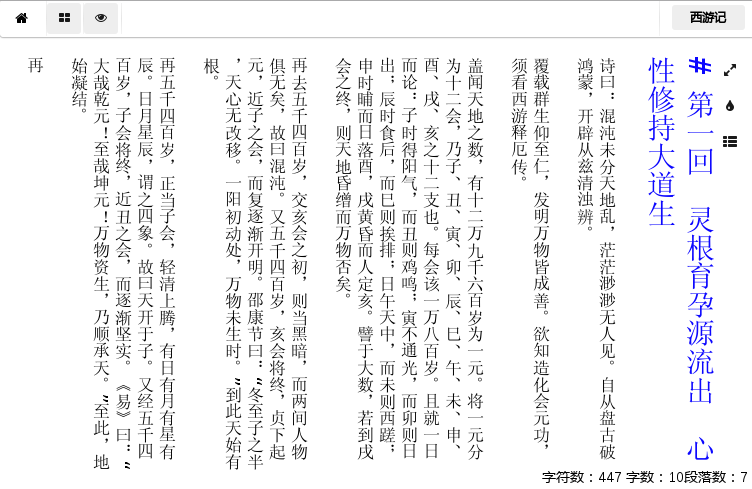
竖排写作
专门针对CJK字符进行了优化,并实现了竖排写作功能.
自定义预览样式
用户可以完全自定义文章的预览样式,甚至每篇文章可以单独定义样式.
发送邮件
支持将文章发送到指定邮箱,或者发布到指定的多种博客平台上.
多种导入,导出方案
提供多种导出方案,包括markdown,html,zip,word,pdf等.同时提供markdown,zip导入
多种第三方存储集成
提供了多种第三方存储绑定功能.包括本地文件系统存储,dropbox,github,evernote,印象笔记。

常见问题
1. package版本安装.
1.1 下载node-webkit版本0.11.5或者更高的版本.
1.2 将下载的package.zip文件改名成nw.pak,替换node-webkit目录下的nw.pak文件
1.3 package版本没有提供pdf打印包,因此pdf打印功能将会失效
2. 客户端版无法使用evernote/印象笔记绑定
1 重新启动一次客户端版可以解决这个bug
3. linux版本如何启动
1 执行 ./Story-writer
4. 文件管理面板,预览窗口面板消失
1 重新手动调整窗口到合适大小可解决该问题
2 手机端可通过向左滑动调出文档管理面板,向右滑动调出预览面板
5. 竖排写作不生效
1 目前实现竖排写作的浏览器有限,支持的浏览器为最新版的chrome,IE,safari,opera.
2 firefox实现竖排写作需要最低版本为36的开发版,并且需要用户自己在浏览器配置里手动开启.在firefox地址栏上输入`about:config`,进入配置页面后,找到`layout.css.vertical-text.enabled`项,设置为`true`即可.
更新日志
版本1.3.1 更新内容
1、升级nwjs到0.12.0;
2、删除一些不需要的文件,减少安装文件;
3、解析元数据没有加入缓存导致的性能问题;
4、javascript与dom没有正确处理导致内存溢出引起的性能问题;
5、客户端加入错误处理日志;
6、修改sidebar样式不一致bug;
7、修改本地文件系统绑定无法正确创建文件的bug;
8、htmldom没有正确detached引起的性能问题。
相关专题
- 文本编辑器
- Markdown编辑器
- markdown编辑器
Markdown编辑器:Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,...
markdown编辑器推荐:电脑上都有哪些好用的markdown编辑器?9553最新的markdown编辑器推荐下载专题...
