HTML5开发工具:HTML5是web开发世界的一次重大的改变,事实上不管你是否喜欢,它都是代表着未...

软件介绍
hbuilderv(HTML5开发工具)是一款非常热门的HTML开发软件,软件最大的优势就是快,软件还包括非常全面的语法库和浏览器兼容性数据。

hbuilderv(HTML5开发工具)基本简介
目前主流的前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。
hbuilderv(HTML5开发工具)特色
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
hbuilderv(HTML5开发工具)使用教程
Q:什么叫滚动条信息点?A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。
Q:怎么实现代码追踪?A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
Q:编辑器怎么实现分栏?
A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
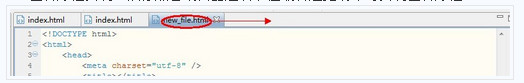
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

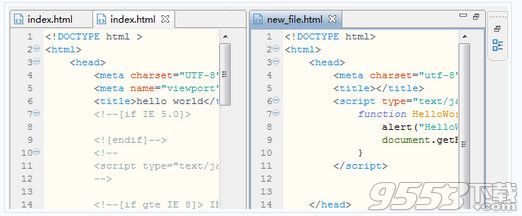
左右分栏实现效果:

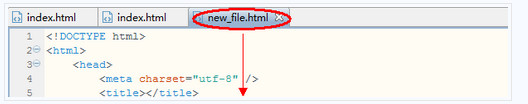
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;
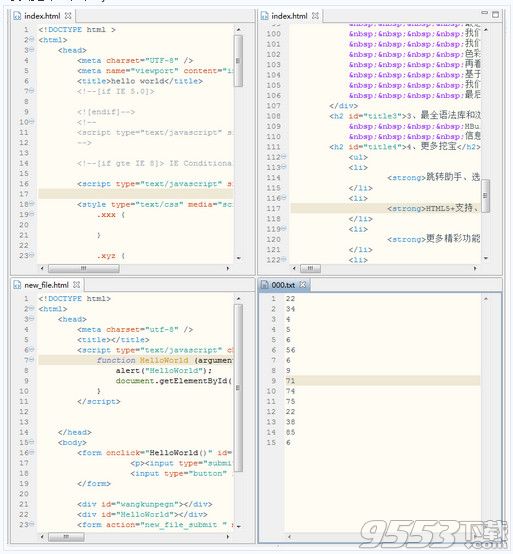
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

hbuilderv(HTML5开发工具)怎么打包?
1.首先先安装HBuilder编辑器。
2.HBuilder编辑器 菜单---->文件---->新建---->App项目---->新增项目名字---->选择实例模板。
3.新建后,在manifest.json里面修改需要生成的h5页面路径,可以使用本地文件,也可以使用上线的链接。
4.路径指定好后,在目录右键---->发行---->发行为原装安装包---->然后需要我们配置参数,因为很多功能暂时没用到,我们可以填写test防止留空。
5.这时候即可进行打包,打包的时候可能会提示网络问题无法打包,这时候多试几次即可。上传后,需要等待2-3分钟让其打包。
6.下载完成后,即可手机上安装测试,其中也可以在电脑端按照手机模拟器测试,我们已安卓为例,可以使用“pp助手”,“夜游神”等模拟器。
7.安装成功后,再点击test1的图标安卓模拟即可开启h5的页面测试了。
hbuilderv(HTML5开发工具)更新日志
修复问题
解决某些情况下Android手机真机运行无法连接到手机的问题
相关专题
- HTML5开发工具
