Dreamweaver软件工具集:Dreamweaver,简称“DW”,是一款集网页制作和管理网站于一身的网页编辑器,通...

软件介绍
adobe dreamweaver cc是一款网页设计软件,这款软件常备设计师们作为必备软件使用,对于制作出富有创意的网页作品在现今互联网高速发展的时代是非常重要的,这款软件为这个提供了更多的可能,让更多优秀网页设计者们能够制作出更多出色的作品。他的实用性和功能性,是非常值得考究的!

Dreamweaver如何新建本地站点
Dreamweaver是最常见的制作网站的工具,要制作网站,首先要电脑上新建一个本地站点,现在就介绍一下新建本地站点的步骤
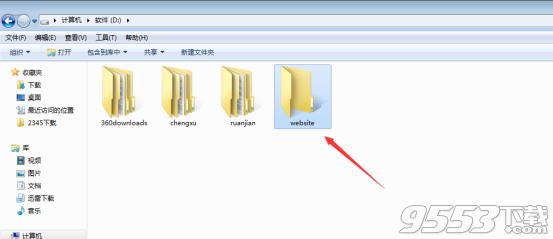
1. 电脑上新建一个website的文件夹,作为你的站点文件夹
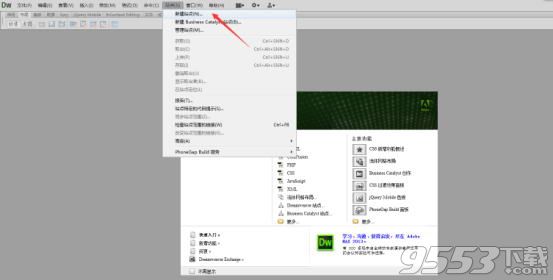
2. 打开安装好的Dreamweaver软件,点击上方工具栏的站点--新建站点

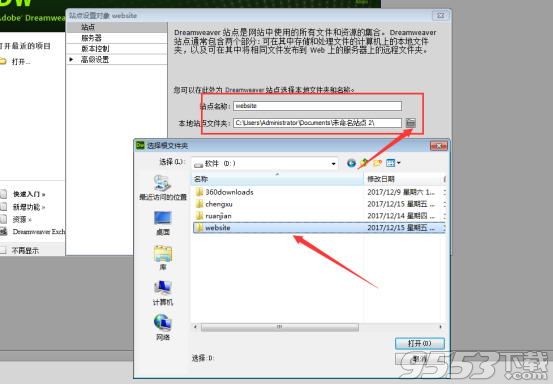
3. 输入你的站点名称,点击本地站点文件夹后面的小图标,选择刚才新建的website文件夹,然后点击选择


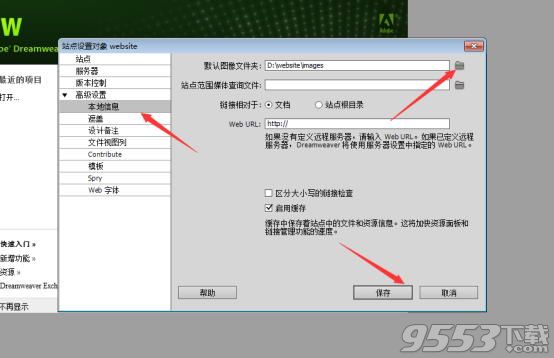
4. 选择高级设置里面的本地选项,点击默认图像文件夹后面的文件夹图标,选择website文件夹,在里面创建一个images文件夹

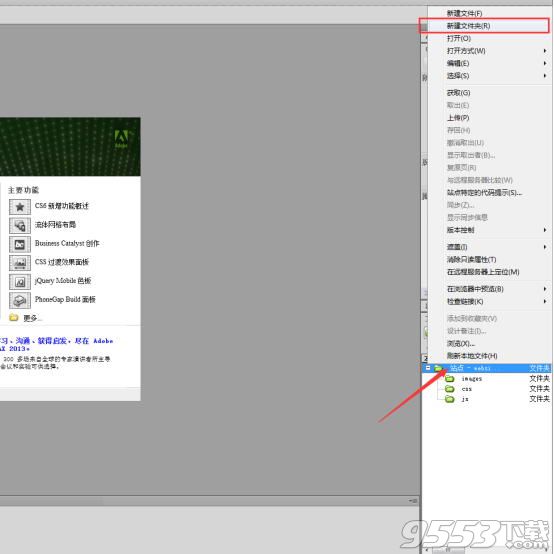
5. 一个站点至少要包含images、css、js文件,直接右键点击站点,点击新建文件夹,创建css和js文件夹

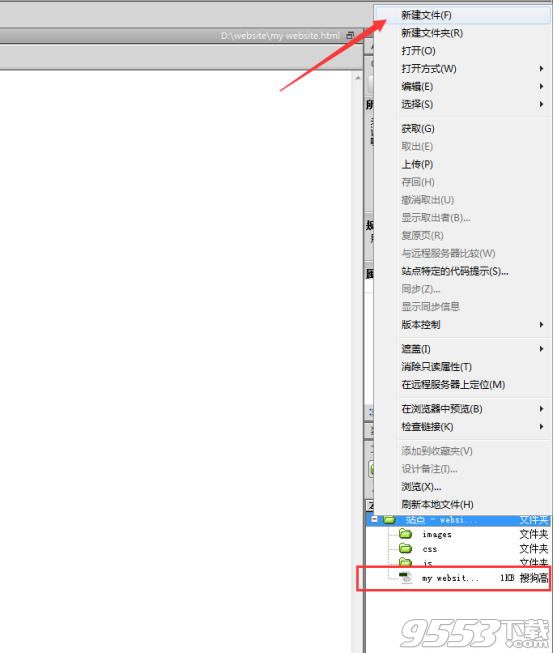
6. 再右键点击站点,点击新建文件,创建一个my website.html文件(命名为my website,格式为html)

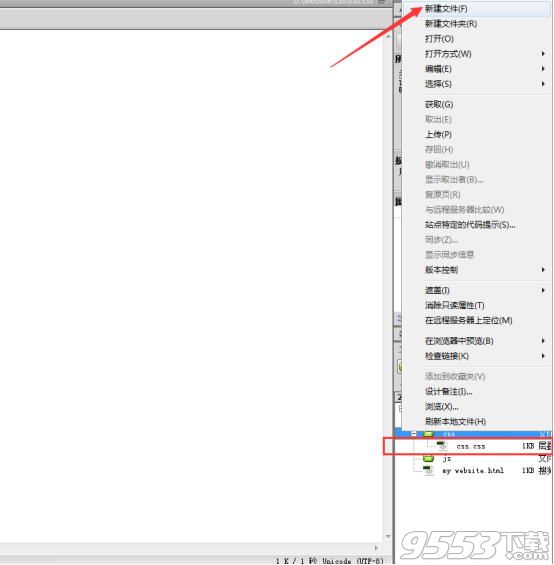
7. 再右键点击css文件夹,点击新建文件,创建一个css.css文件(命名为css,格式为css)

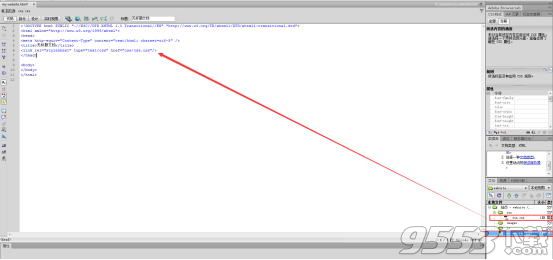
8. 双击my website.html文件,将css.css文件拖到title标签下面,这样一个简单的站点建好了

安装破解教程
第一 步:下载解压

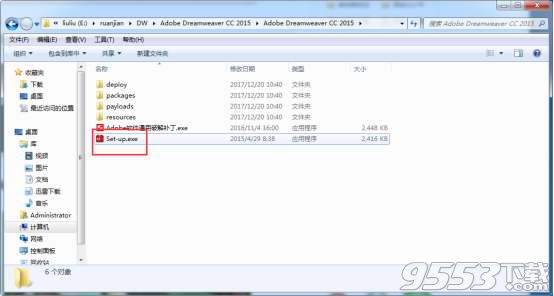
(图一)
下载adobe dreamweaver cc 2015【Dw cc2015】64位中文破解版,Dw cc2015目前只支持64位的版本了,想用32位的可以下载cc2014,下载完成之后解压找到安装程序。 如图一。
2第二 步:点击忽略

(图二)
打开之后遇到安装问题,点击忽略。 如图二。
3第三 步:点击试用

(图三)
选择试用版的安装,点击试用。 如图三。
4第四 步:点击登录

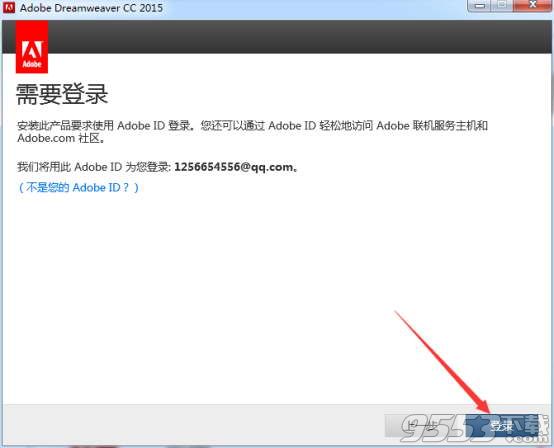
(图四)
需要登录adobe id,点击登录即可。 如图四。
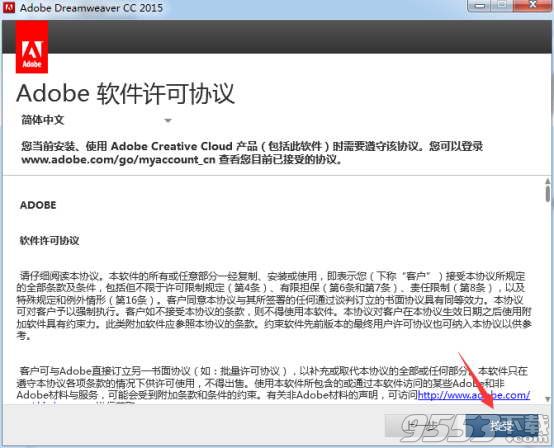
5第五 步:点击接受

(图五)
看一下这个软件许可协议,然后点击接受。 如图五。
6第六 步:选择安装路径

(图六)
选择安装路径,默认都是在c盘,点击安装。 如图六。
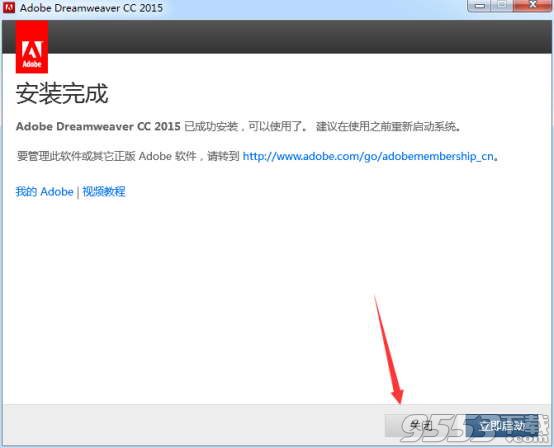
7第七 步:安装完成

(图七)
安装过程大约5分钟,安装完成之后点击关闭。 如图七。
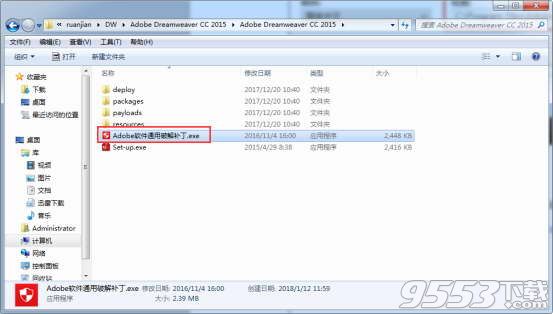
8第八 步:找到破解补丁

(图八)
找到安装包里面的破解补丁,双击打开之后开始破解。 如图八。
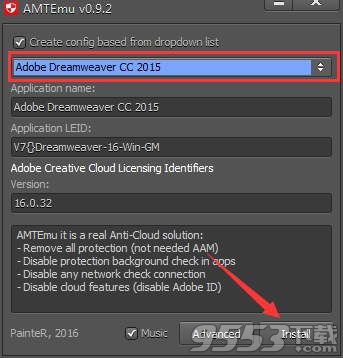
9第九 步:点击install

(图九)
打开破解补丁之后选择adobe dreamweaver cc 2015,点击install。 如图九。
10第十 步:找到amtlib文件

(图十)
找到adobe dreamweaver cc 2015安装目录下的amtlib文件,点击打开。 如图十。
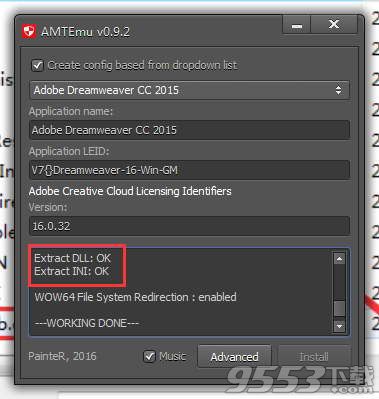
11第一十一 步:提示ok

(图一十一)
打开之后就会提示ok,表示破解完成了,关闭破解补丁。 如图一十一。
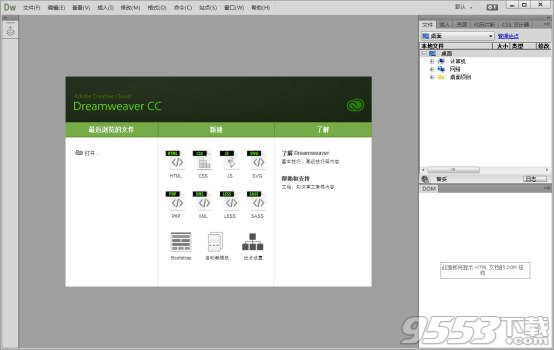
12第一十二 步:dreamweaver cc 2015界面

(图一十二)
adobe dreamweaver cc 2015打开就可以使用了。 如图一十二。
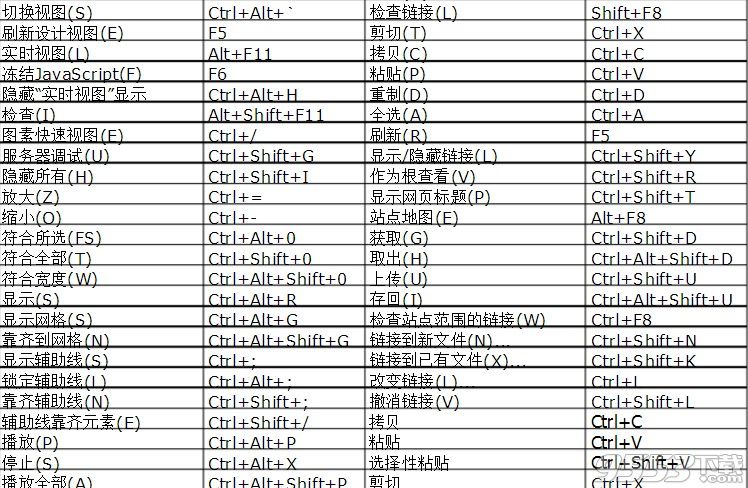
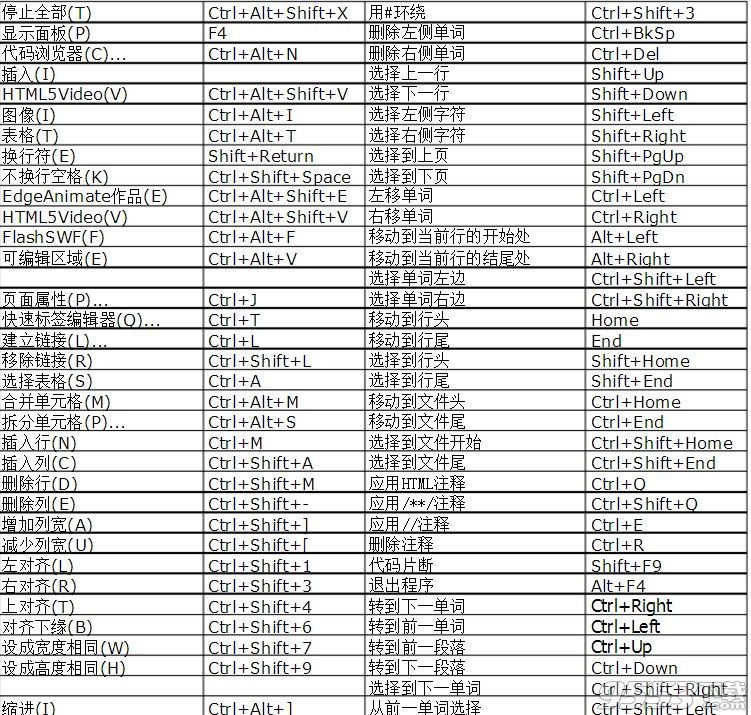
软件快捷键方式



功能介绍
借助共享型用户界面设计,在AdobeCreativeSuite4的不同组件之间更快、更明智地工作。使用工作区切换器可以从一个工作环境快速切换到下一个环境。
具体功能
CS6新增功能
利用AdobeDreamweaverCS6软件中改善的FTP性能,更高效地传输大型文件。更新的“实时视图”和“多屏幕预览”面板可呈现HTML5代码,使您能检查自己的工作。
自适应网格
可响应的自适应网格版面
使用响应迅速的CSS3自适应网格版面,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。直观地创建复杂网页设计和页面版面,无需忙于编写代码。
改善FTP性能
利用重新改良的多线程FTP传输工具节省上传大型文件的时间。更快速高效地上传网站文件,缩短制作时间。
Catalyst集成
AdobeBusinessCatalyst集成
使用Dreamweaver中集成的BusinessCatalyst面板连接并编辑您利用AdobeBusinessCatalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。
增强型jQuery移动支持
使用更新的jQuery移动框架支持为iOS和Android平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
更新的PhoneGap支持
更新的AdobePhoneGap支持可轻松为Android和iOS建立和封装本地应用程序。通过改编现有的HTML代码来创建移动应用程序。使用PhoneGap模拟器检查您的设计。
CSS3转换
将CSS属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。
更新的实时视图
使用更新的“实时视图”功能在发布前测试页面。“实时视图”现已使用最新版的WebKit转换引擎,能够提供绝佳的HTML5支持。

更新的多屏幕预览面板
利用更新的“多屏幕预览”面板检查智能手机、平板电脑和台式机所建立项目的显示画面。该增强型面板能够让您检查HTML5内容呈现。
CS5后的新增功能
借助AdobeDreamweaverCS5.5软件充满自信地进行设计、构建最新的HTML5和CSS3网站、令交互性更上一层楼。同时为多个设备进行设计,并对全面的代码检查充满自信。
“多屏幕预览”面板
借助“多屏幕预览”面板,为智能手机、Tablet和个人计算机进行设计。借助媒体查询支持,开发人员可以通过一个面板为各种设备设计样式并实现渲染可视化。
CSS3/HTML5支持
通过CSS面板设置样式,该面板经过更新可支持新的CSS3规则。设计视图现支持媒体查询,在您调整屏幕尺寸的同时可应用不同的样式。使用HTML5进行前瞻性的编码,同时提供代码提示和设计视图渲染支持。
JQuery集成
借助jQuery代码提示加入高级交互性。jQuery是行业标准JavaScript库,允许您为网页轻松加入各种交互性。借助针对手机的起动模板快速启动。
借助PhoneGap构建本机Android和iOS应用程序
借助新增的PhoneGap功能为Android和iOS构建并打包本机应用程序。借助PhoneGap构建本机Android和iOS应用程序。
新增功能
实时视图新增功能
借助DreamweaverCS4中新增的实时视图在真实的浏览器环境中设计网页,同时仍可以直接访问代码。呈现的屏幕内容会立即反映出对代码所做的更改。
针对Ajax和JavaScript框架的代码提示新增功能。
借助改进的JavaScript核心对象和基本数据类型支持,更快速、准确地编写JavaScript。通过集成包括jQuery、Prototype和Spry在内的流行JavaScript框架,充分利用DreamweaverCS4的扩展编码功能。
相关文件新增功能
源代码,在“设计”视图中查看父页面。
集成编码增强功能
领略内建代码提示的强大功能,令HTML、JavaScript、Spry和jQuery等Ajax框架、原型和几种服务器语言中的编码更快、更清晰。
代码导航器新增功能
新增的“代码导航器”功能可显示影响当前选定内容的所有代码源,如CSS规则、服务器端包括、外部JavaScript功能、Dreamweaver模板、iframe源文件等。
AdobeAIR创作支持新增功能
在Dreamweaver中直接新建基于HTML和JavaScript的AdobeAIR应用程序。在Dreamweaver中即可预览AIR应用程序。使AdobeAIR应用程序随时可与AIR打包及代码签名功能一起部署。
FLV支持增强功能
通过轻松点击和符合标准的编码将FLV文件集成到任何网页中-无需AdobeFLASH软件知识。设计时在Dreamweaver全新的实时视图中播放FLV影片。
支持领先技术
在支持大多数领先Web开发技术的工具中进行设计和编码,这些技术包括HTML、XHTML、CSS、XML、JavaScript、Ajax、PHP、AdobeColdFusion软件和ASP。
学习最佳做法
参考CSS最佳做法实现可视化设计并辅以通俗易懂的实用概念说明。在支持可访问性和最佳做法的同时创造Ajax驱动的交互性。
集成增强
通过跨产品线的直接通信和交互,充分利用DreamweaverCS4和其它Adobe工具的智能集成和强大功能,包括AdobeFLASHCS4Professional、FIREWORKSCS4、PhotoshopCS4和DeviceCentralCS4软件。
AdobeInContextEditing新增功能
在Dreamweaver中设计页面,使最终用户能使用AdobeInContextEditing在线服务编辑他们的网页,无需帮助或使用其它软件。作为Dreamweaver设计人员,您可以限制对特定页面、特殊区域的更改权,甚至可以自定格式选项。
Subversion集成新增功能
在Dreamweaver中直接更新站点和登记修改内容。DreamweaverCS4与Subversion软件紧密集成,后者是一款开放源代码版本控制系统,可以提供更强大的登记/注销体验。
跨平台支持增强功能
随心所欲,尽情工作:DreamweaverCS4可用于基于Intel或PowerPC的Mac、MicrosoftWindowsXP以及WindowsVista系统。在首选系统中设计,交付跨平台、可靠、一致、高性能的成果。
相关专题
- Dreamweaver软件工具集
