web开发工具推荐:电脑上有哪些好用的web开发工具值得推荐?9553最新的web开发工具推荐下载专题...

软件介绍
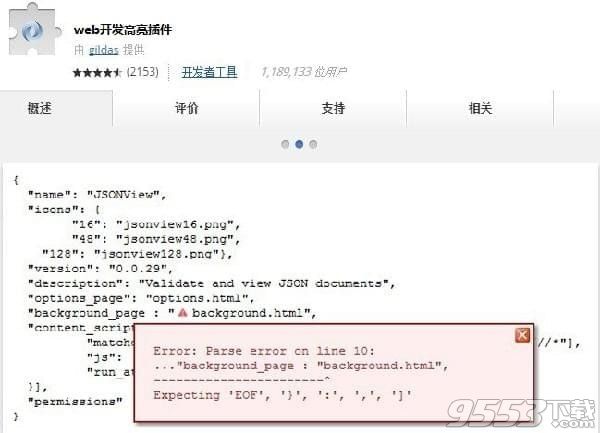
Web开发高亮插件是一款支持谷歌浏览器的插件。这款插件是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。插件直接显示出格式化后的数据,同时它还支持各种数据类型的语法高亮。帮助开发人员可以更好的阅读信息。

基本简介
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
插件特色
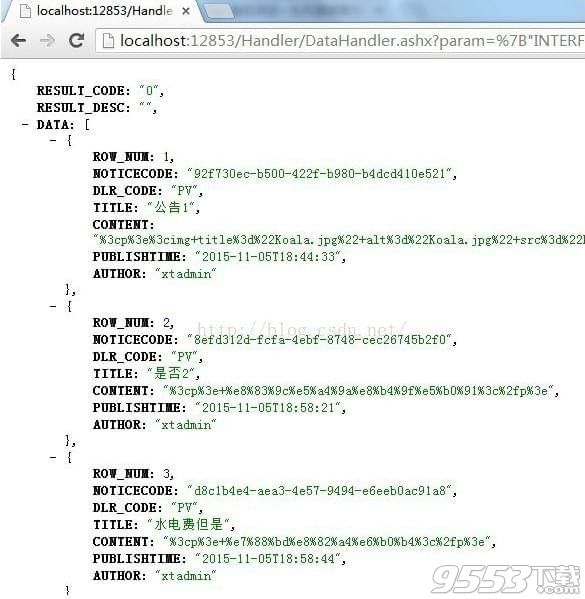
通常来讲,json数据一般没有经过格式化或经过了unicode编码,没有缩进,没有换行等,给开发者阅读造成了一定困难。而jsonview插件可以自动对json数据转码,缩进,格式化,直接显示出格式化后的数据,同时它还支持各种数据类型的语法高亮,以及节点的收缩和展开等。使得开发人员可以更好的阅读信息。
使用方法
1.下载压缩包,在页面中引入jquery和jquery.jsonview.js,以及jquery.jsonview.css文件。

2.关于如何设置JSONView语法高亮?
jQuery JSONView插件中的语法高亮是通过CSS来渲染不同数据类型的字符串,例如,可以在CSS中设置布尔型的数值为蓝色,字符串类型为绿色等等。jquery.jsonview.css文件中已经预设了各种高亮颜色,你可以根据实际情况自行修改。

3.如何初始化jsonview插件?
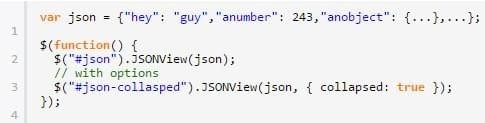
在页面DOM元素加载完毕之后,可以通过JSONView()方法来初始化该插件。也可以在初始化时传入配置参数。

4.如何配置jsonview参数?
jQuery JSONView插件可以使用以下一些配置参数。
collapsed:是否在第一次渲染时收缩所有的节点,默认值为:false。
nl2br:是否将一个新行转换为
字符串,默认值为false。
recursive_collapser:是否递归收缩节点,默认值为false。
escape:Escape HTML in key, default is true。
5.如何控制jsonview节点?
jQuery JSONView提供了以下的方法来控制JSON节点,所有的方法都接收一个level参数来在相应的节点上执行操作。
jQuery#JSONView('collapse', [level]):收缩节点。
jQuery#JSONView('expand', [level]):展开节点。
jQuery#JSONView('toggle', [level]):切换节点.
6.复制请求地址-json的url,粘贴到浏览器的地址栏-》确认。

安装方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
相关专题
- web开发工具
